Dans l'univers du code HTML, se cachent des éléments invisibles mais essentiels à la bonne structuration d'une page web. Parmi eux, l'espace insécable, souvent méconnu, joue un rôle crucial dans la typographie et l'affichage du contenu. Mais qu'est-ce qu'une espace insécable en HTML ? Et pourquoi est-elle si importante ?
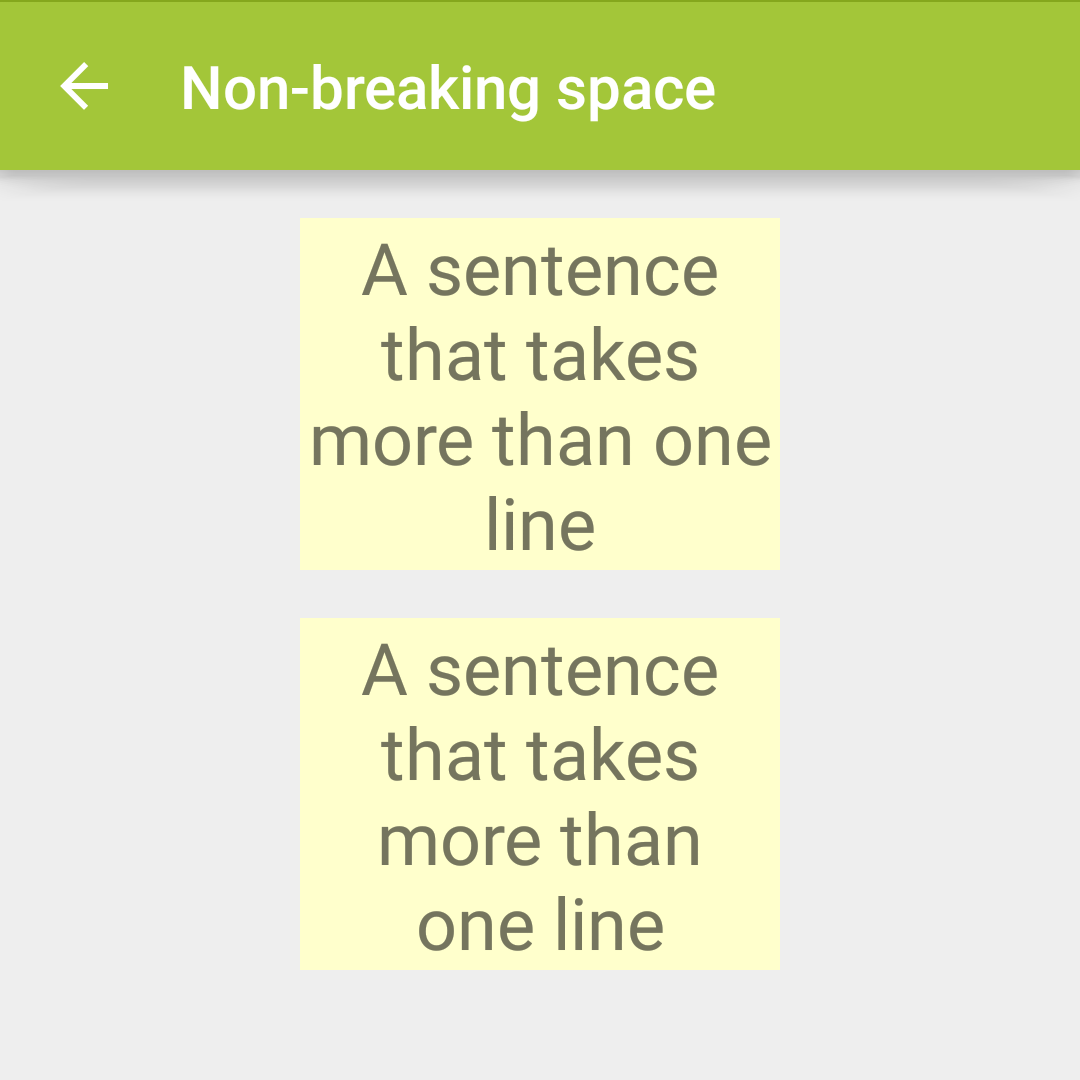
L'espace insécable, également appelée espace non brisable, est un caractère spécial qui empêche le retour à la ligne automatique entre deux mots ou éléments. Contrairement à une espace classique, l'espace insécable force les éléments qu'elle sépare à rester sur la même ligne, garantissant ainsi une cohérence visuelle et évitant les coupures inopportunes.
Imaginez une date : « 10 octobre 2023 ». Sans espace insécable, le « 10 » pourrait se retrouver seul en fin de ligne, séparé de la date. L'espace insécable, en interdisant ce retour à la ligne, assure que la date reste un bloc cohérent, améliorant ainsi la lisibilité et le confort de lecture.
L’utilisation d'espaces insécables est une pratique courante et recommandée en typographie française, notamment pour les nombres suivis d’unités (10 kg, 20 €), les dates, les heures, ou encore avant certains signes de ponctuation comme les deux-points et les points d’interrogation.
Son importance ne se limite pas à l'aspect visuel. En effet, une bonne utilisation des espaces insécables peut également influencer le référencement naturel (SEO) d'un site web. En structurant le contenu de manière cohérente, elles facilitent la compréhension du texte par les moteurs de recherche, contribuant ainsi à un meilleur positionnement dans les résultats.
L'espace insécable s'écrit en HTML sous la forme ` `. Il s'agit d'une entité HTML qui représente le caractère Unicode U+00A0. Bien qu'invisible à l'œil nu, son impact sur la mise en page est significatif.
Parmi les avantages de l'espace insécable, on peut citer :
1. Amélioration de la lisibilité : en évitant les coupures inopportunes, l'espace insécable rend le texte plus agréable à lire.
2. Respect des conventions typographiques : son utilisation permet de respecter les règles de typographie française et d'assurer une présentation professionnelle du contenu.
3. Optimisation du référencement naturel : une structure de contenu cohérente grâce aux espaces insécables peut favoriser un meilleur positionnement dans les résultats de recherche.
Voici quelques exemples concrets d'utilisation de l'espace insécable :
1. « 100 € » (pour éviter que « 100 » et « € » soient séparés par un retour à la ligne)
2. « 1er janvier » (pour maintenir « 1er » et « janvier » sur la même ligne)
3. « M. Dupont » (pour éviter que « M. » soit isolé en fin de ligne)
4. « : » (pour empêcher un retour à la ligne avant les deux-points)
5. « ? » (pour empêcher un retour à la ligne avant le point d'interrogation)
Avantages et Inconvénients de l'espace insécable
FAQ:
1. Qu'est-ce qu'une espace insécable ? Réponse : C'est un caractère qui empêche le retour à la ligne entre deux mots.
2. Comment insérer une espace insécable en HTML ? Réponse : En utilisant le code ` `.
3. Pourquoi utiliser des espaces insécables ? Réponse : Pour améliorer la lisibilité et le respect des règles typographiques.
4. L'espace insécable a-t-elle un impact sur le SEO ? Réponse : Indirectement, oui, en améliorant la structure du contenu.
5. Quelle est la différence entre une espace insécable et une espace normale ? Réponse : L'espace normale autorise le retour à la ligne, l'espace insécable non.
6. Peut-on utiliser l'espace insécable dans d'autres langages que le HTML ? Réponse : Oui, elle existe dans la plupart des langages de programmation et de traitement de texte.
7. Y a-t-il des alternatives à l'espace insécable en HTML ? Réponse : Dans certains cas, on peut utiliser des propriétés CSS comme `white-space: nowrap;`.
8. L'espace insécable est-elle visible dans le code source ? Réponse: Oui, sous la forme ` `.
Conseils et astuces : Utilisez un éditeur de code avec coloration syntaxique pour repérer facilement les espaces insécables. N'abusez pas des espaces insécables, leur utilisation doit être justifiée par des règles typographiques ou des impératifs de mise en page.
En conclusion, l'espace insécable, bien qu'invisible, est un élément essentiel pour une typographie soignée et une mise en page professionnelle sur le web. Maîtriser son utilisation permet d'améliorer la lisibilité du contenu, de respecter les conventions typographiques et, indirectement, d'optimiser le référencement naturel d'un site web. Son intégration simple et rapide dans le code HTML en fait un outil précieux pour tout développeur web soucieux de la qualité de son travail. N'hésitez pas à l'intégrer dans vos pratiques pour un rendu optimal de vos pages web.
Tipp für gute Typografie Non - Trees By Bike
Non breaking space code for html - Trees By Bike
Word non breaking space code - Trees By Bike
what is non breaking space in html - Trees By Bike
What is in HTML - Trees By Bike
Solved HTML opposite of non - Trees By Bike
Insert non breaking space word html - Trees By Bike
Insert non breaking space word html - Trees By Bike
what is non breaking space in html - Trees By Bike
How do you add a tab space in HTML - Trees By Bike
Non breaking space word 2013 - Trees By Bike
How to insert a non breaking space in word - Trees By Bike
Why You Should Use Tab Space Instead of Multiple Non - Trees By Bike
How to single space in word 2013 - Trees By Bike
what is non breaking space in html - Trees By Bike