Korang pernah tak masuk website yang membosankan gila? Macam tengok dinding kosong je. Itulah pentingnya background yang power! Background bukan sekadar hiasan, tapi ianya boleh jadi senjata rahsia untuk menaikkan seri website korang. Bayangkan website korang macam kedai, kalau suram je orang pun malas nak masuk.
Dalam dunia HTML dan CSS, mencipta background yang memukau ni macam main lego je sebenarnya. HTML ni macam struktur asas website korang, manakala CSS pula macam cat dan hiasan yang bagi seri. Dengan gabungan kedua-dua ni, korang boleh hasilkan background yang bukan setakat cantik, tapi mencerminkan identiti website korang.
Tapi macam mana nak buat background yang meletop ni? Jangan risau, geng! Artikel ni akan bongkarkan rahsia background HTML dan CSS, dari A sampai Z. Kitorang akan kupas teknik-teknik power yang biasa digunakan oleh otai-otai web developer, siap dengan contoh dan tips yang mudah faham.
Tak kiralah korang ni newbie ke, otai ke, artikel ni memang wajib baca untuk sesiapa yang nak naikkan level website ke tahap epik! Jadi, apa tunggu lagi? Jom kita terjah dunia warna-warni background HTML dan CSS!
Sebelum tu, jom kita selami dulu sejarah dan kepentingan background dalam dunia website. Dulu, masa internet baru nak up, background ni simple je. Kebanyakannya guna warna solid je, macam putih, hitam, atau warna-warna basic. Tapi bila teknologi dah canggih, orang mula explore benda baru. Muncul la background dengan imej, corak, dan efek-efek gempak yang lain.
Kelebihan Background Power
| Kelebihan | Penjelasan |
|---|---|
| Naikkan seri website | Background yang menarik boleh buat website korang nampak lebih profesional dan menarik perhatian. |
| Tingkatkan branding | Korang boleh gunakan warna dan imej yang selari dengan jenama korang untuk kuatkan lagi identiti website. |
| Perbaiki pengalaman pengguna | Background yang sesuai boleh buat content korang lebih mudah dibaca dan difahami. |
5 Amalan Terbaik Background
Nak background yang meletop? Amalkan 5 tips power ni:
- Pilih warna yang sesuai: Warna memainkan peranan penting dalam emosi dan persepsi pengguna. Pastikan warna background korang selari dengan tema website dan tak mengganggu content.
- Gunakan imej yang berkualiti tinggi: Kalau nak guna background imej, pastikan imej tu berkualiti tinggi dan bersaiz kecil supaya website korang tak lembab.
- Pastikan background tak mengganggu content: Background sepatutnya menyerlahkan content, bukannya menenggelamkannya.
- Uji background pada pelbagai device: Pastikan background korang nampak cantik dan kemas pada pelbagai jenis skrin, termasuklah desktop, laptop, tablet dan telefon bimbit.
- Jangan takut untuk bereksperimen: Dunia background ni luas! Cuba kombinasi warna, corak dan efek yang berbeza untuk dapatkan hasil yang unik dan menarik.
Contoh Background Power
- Background Gradient: Gabungan dua warna atau lebih yang beralih secara beransur-ansur, bagi efek moden dan dinamik.
- Background Pattern: Corak berulang yang boleh bagi tekstur dan personaliti pada website korang.
- Background Video: Video sebagai background boleh bagi impak visual yang sangat kuat dan menarik perhatian.
- Background Slideshow: Paparan beberapa imej yang bertukar secara automatik, sesuai untuk website portfolio atau fotografi.
- Background Parallax: Efek 3D yang menarik apabila background bergerak pada kelajuan berbeza dengan content.
FAQ Background
Ada soalan? Kami ada jawapan!
- Q: Macam mana nak tukar warna background?
A: Guna kod CSS `background-color: warna;` . Gantikan `warna` dengan kod warna pilihan korang.
- Q: Boleh guna imej sendiri untuk background?
A: Boleh! Guna kod CSS `background-image: url("path/ke/imej.jpg");`. Gantikan `path/ke/imej.jpg` dengan path imej korang.
- Q: Macam mana nak buat background gradient?
A: Guna kod CSS `background-image: linear-gradient(arah, warna1, warna2);`. Gantikan `arah`, `warna1` dan `warna2` dengan pilihan korang.
Jadi, apa tunggu lagi? Dengan ilmu background HTML dan CSS yang power ni, korang dah boleh transform website korang dari zero to hero! Ingat, background yang menarik bukan sahaja mencantikkan website, tapi juga meningkatkan pengalaman pengguna dan menaikkan jenama korang. Selamat mencuba!
Cara Membuat Background Transparan Di Html Transparan Pasalnya Saja - Trees By Bike
Cara Membuat Background Transparan Html Cara Membuat Background - Trees By Bike
Cara Menambahkan Background Image Di Css Cara Membuat Background Di - Trees By Bike
Cara Membuat Background Di Html Hal Properti Menangani Perlu - Trees By Bike
Cara Membuat Background Di Html Dalam 10 Langkah Mudah - Trees By Bike
Cara Membuat Form Html Dan Css Script Sublime Kita - Trees By Bike
Cara Membuat Background Image Fullscreen Css Cara Membuat Background - Trees By Bike
Cara Membuat Form Html Dan Css Script Sublime Kita - Trees By Bike
Cara Membuat Garis Vertikal di HTML - Trees By Bike
Cara Membuat Gambar Ke Tengah Di Html Cara Mewarnai Tulisan Di Html - Trees By Bike
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - Trees By Bike
Kode Html Membuat Background Gambar - Trees By Bike
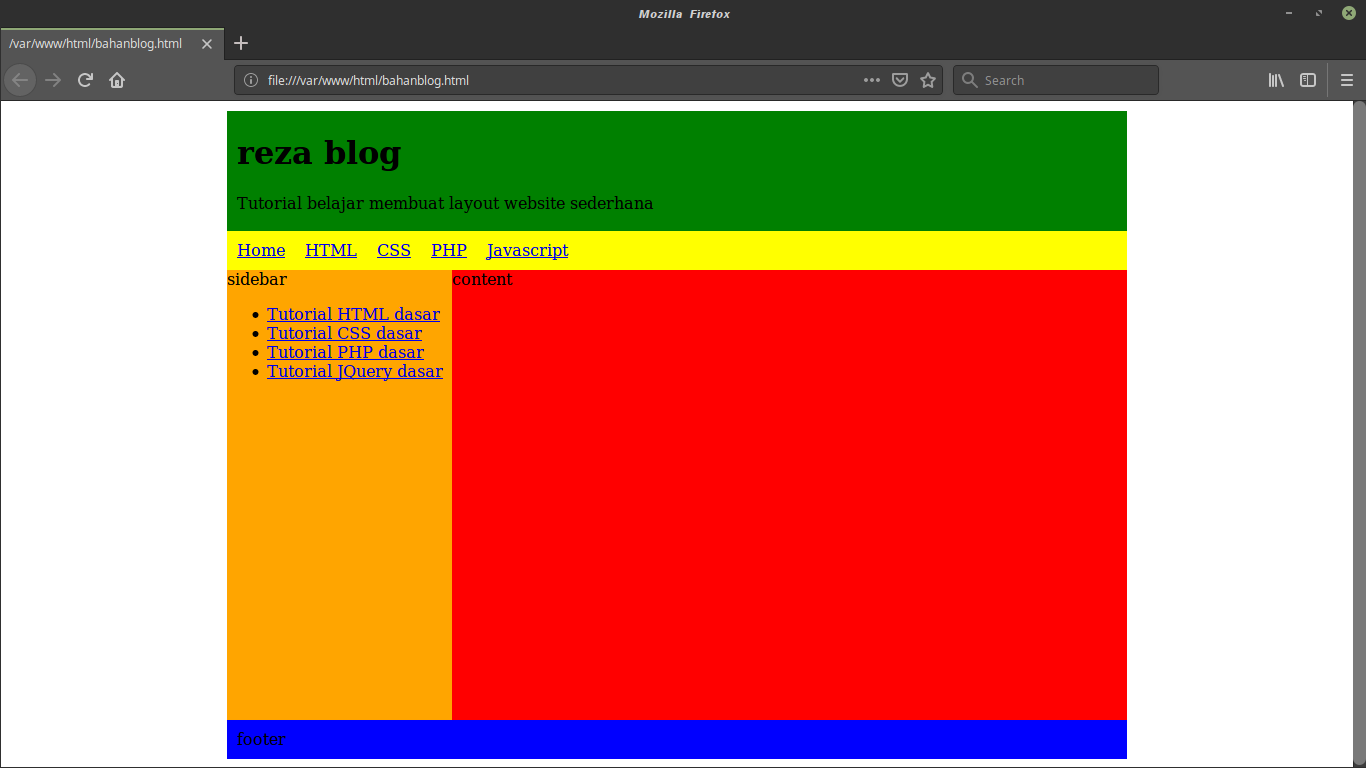
cara membuat background di html css - Trees By Bike
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - Trees By Bike
cara membuat background di html css - Trees By Bike