Pernahkah anda melayari laman web dan terpesona dengan butang yang berubah warna apabila tetikus anda melintasinya, atau imej yang kelihatan membesar? Itulah keajaiban CSS Hover Effects! Dengan hanya beberapa baris kod CSS, anda boleh menghidupkan elemen statik pada laman web anda, menjadikannya lebih interaktif dan menarik. Dan tahukah anda di mana anda boleh menemui beribu-ribu inspirasi dan contoh menakjubkan ini? Ya, di CodePen!
CodePen merupakan platform luar biasa bagi pereka web dan pembangun frontend untuk mencipta, berkongsi, dan meneroka coretan kod, terutamanya untuk HTML, CSS, dan JavaScript. Ia seperti taman permainan digital di mana kreativiti tidak terbatas, dan bahagian terbaiknya? Anda boleh melihat kod tersebut secara langsung dan memanipulasinya untuk memahami bagaimana ia berfungsi.
CSS Hover Effects memainkan peranan penting dalam meningkatkan pengalaman pengguna (UX) pada laman web. Bayangkan melayari laman web yang membosankan dan statik berbanding dengan laman web yang bertindak balas terhadap interaksi anda dengan animasi halus dan perubahan visual. Jelas sekali, laman web yang menggunakan CSS Hover Effects dengan berkesan akan memberikan pengalaman yang lebih menarik dan tidak dapat dilupakan.
CodePen menjadi platform pilihan untuk bereksperimen dengan CSS Hover Effects kerana beberapa sebab. Pertama, antara muka yang mesra pengguna membolehkan anda melihat perubahan kod secara langsung, menjadikannya mudah untuk mencuba pelbagai kesan dan menyesuaikannya dengan citarasa anda. Kedua, komuniti CodePen yang meriah bermakna terdapat banyak contoh dan inspirasi yang dikongsi oleh pereka web lain di seluruh dunia. Anda boleh menemui pelbagai jenis CSS Hover Effects, daripada yang ringkas dan elegan kepada yang kompleks dan mengagumkan.
Mempelajari CSS Hover Effects mungkin kelihatan menakutkan pada mulanya, tetapi dengan CodePen, proses pembelajaran menjadi lebih mudah dan menyeronokkan. Anda tidak perlu menjadi pakar CSS untuk bermula. Terdapat banyak tutorial dan contoh mudah yang tersedia di platform ini yang akan membimbing anda melalui asas-asasnya, membolehkan anda mencipta kesan hover anda sendiri dalam masa yang singkat.
Kelebihan dan Kekurangan CSS Hover Effects
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan pengalaman pengguna | Boleh menjejaskan prestasi laman web jika tidak dioptimumkan |
| Mudah dilaksanakan dengan CSS | Keserasian terhad pada pelayar lama |
| Menambah elemen interaktif kepada laman web | Boleh mengalih perhatian pengguna daripada kandungan utama jika digunakan secara berlebihan |
Amalan Terbaik untuk Melaksanakan CSS Hover Effects
Berikut adalah beberapa amalan terbaik untuk menggunakan CSS Hover Effects dengan berkesan:
- Pastikan Kesederhanaan: Elakkan daripada menggunakan terlalu banyak kesan hover yang berbeza pada satu halaman kerana ia boleh menyebabkan laman web kelihatan bersepah dan tidak profesional. Sebaliknya, fokuskan pada penggunaan kesan hover yang strategik untuk menyerlahkan elemen penting dan meningkatkan pengalaman pengguna.
- Pastikan Kelajuan: Pastikan kesan hover anda dimuatkan dengan cepat dan tidak menyebabkan kelewatan pada laman web. Gunakan animasi ringkas dan elakkan daripada menggunakan imej yang terlalu besar yang boleh melambatkan masa muat turun.
- Uji pada Pelbagai Peranti: Pastikan kesan hover anda berfungsi dengan baik pada semua peranti, termasuk komputer desktop, komputer riba, tablet, dan telefon pintar. Uji laman web anda pada pelbagai pelayar dan saiz skrin untuk memastikan pengalaman yang konsisten untuk semua pengguna.
- Berikan Maklum Balas Visual yang Jelas: Pastikan pengguna menyedari bahawa elemen tersebut boleh diklik atau berinteraksi dengan memberikan maklum balas visual yang jelas apabila tetikus mereka melintasinya. Contohnya, anda boleh menukar warna latar belakang butang, menambah bayangan, atau memaparkan teks petunjuk.
- Pastikan Aksesibiliti: Pastikan kesan hover anda tidak menghalang pengguna daripada mengakses kandungan atau fungsi laman web. Gunakan warna dan kontras yang sesuai untuk memastikan keterlihatan bagi pengguna yang mempunyai masalah penglihatan.
Contoh CSS Hover Effects
Berikut adalah beberapa contoh CSS Hover Effects yang boleh anda gunakan untuk inspirasi:
- Butang Berubah Warna: Tukar warna latar belakang atau warna teks butang apabila tetikus melintasinya.
- Imej Membesar: Besarkan imej apabila tetikus melintasinya untuk memberikan kesan zum.
- Animasi Teks: Gerakkan teks atau ubah saiznya apabila tetikus melintasinya.
- Menu Dropdown: Paparkan menu dropdown apabila tetikus melintasi elemen navigasi.
- Tooltip: Paparkan tooltip dengan maklumat tambahan apabila tetikus melintasi elemen.
Soalan Lazim
Apakah CSS Hover Effects?
CSS Hover Effects ialah kesan visual yang digunakan pada elemen HTML seperti butang, imej, dan pautan apabila tetikus pengguna melintasinya. Ia boleh digunakan untuk menukar warna, saiz, kedudukan, dan sifat lain elemen tersebut.
Bagaimana saya menambah CSS Hover Effects pada laman web saya?
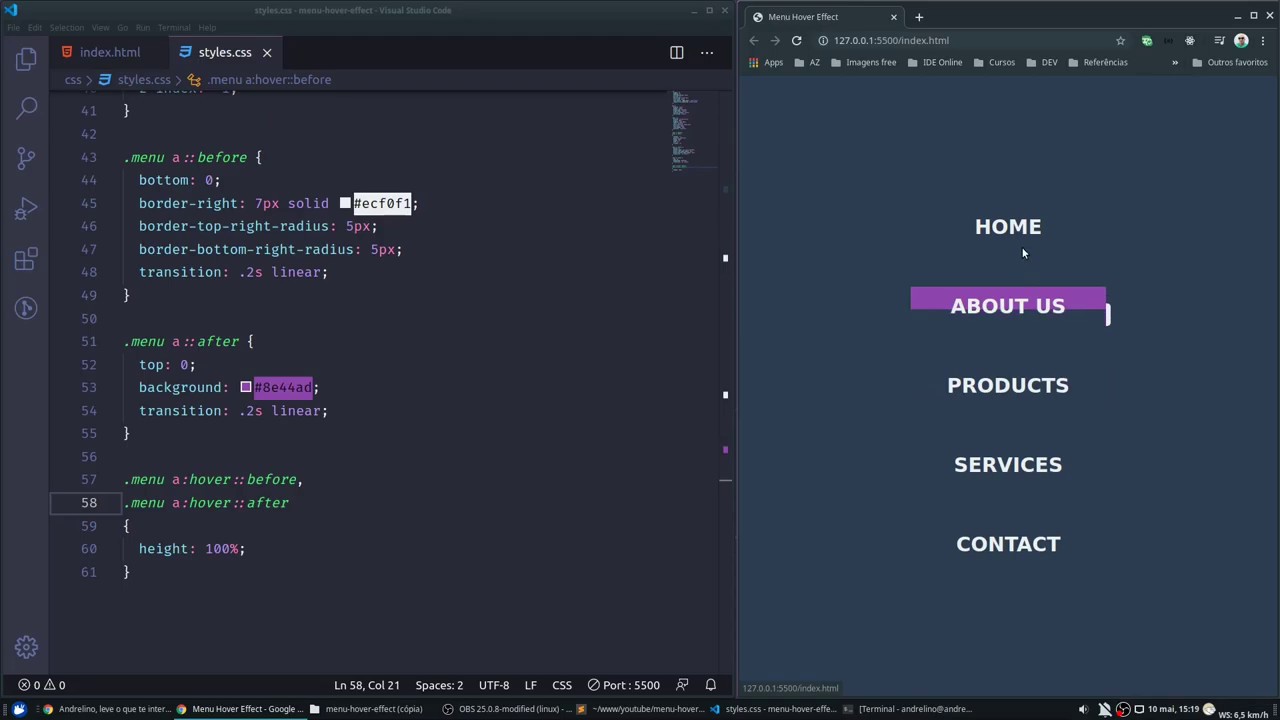
Anda boleh menambah CSS Hover Effects dengan menggunakan pseudo-class :hover dalam CSS. Contohnya:
```css
.button:hover {
background-color: #f00;
}
```
Kod ini akan menukar warna latar belakang elemen dengan kelas button kepada merah apabila tetikus melintasinya.
Di mana saya boleh mencari inspirasi dan contoh CSS Hover Effects?
Anda boleh mencari inspirasi dan contoh CSS Hover Effects di laman web seperti CodePen, CSS Tricks, dan Free Frontend.
Apakah CSS Hover Effects berfungsi pada semua pelayar?
Kebanyakan CSS Hover Effects berfungsi pada semua pelayar moden, tetapi mungkin terdapat beberapa pengecualian untuk pelayar lama. Pastikan anda menguji laman web anda pada pelbagai pelayar untuk memastikan keserasian.
Apakah CSS Hover Effects boleh diakses oleh pengguna dengan kecacatan?
Ya, CSS Hover Effects boleh diakses oleh pengguna dengan kecacatan jika direka bentuk dengan betul. Pastikan anda menggunakan warna dan kontras yang sesuai dan elakkan daripada bergantung sepenuhnya pada interaksi tetikus.
Kesimpulan
CSS Hover Effects merupakan alat yang berkuasa untuk menghidupkan laman web anda dan meningkatkan pengalaman pengguna. Dengan CodePen, proses mempelajari dan bereksperimen dengan CSS Hover Effects menjadi lebih mudah dan menyeronokkan. Gunakan amalan terbaik yang dikongsi dan biarkan kreativiti anda melabihi batas untuk mencipta laman web yang interaktif dan menarik. Selamat mencuba!
25+ Best CSS card hover effects - Trees By Bike
Css hover effects codepen - Trees By Bike
css hover effects codepen - Trees By Bike
Chọn lọc 43+ hình ảnh background hover effects - Trees By Bike
Demo: CSS image hover effects - Trees By Bike
css hover effects codepen - Trees By Bike
15+ Best CSS Hover Effects With Code - Trees By Bike
CSS Split Card Hover Overlay Effect - Trees By Bike
Computer Science Programming, Learn Computer Coding, Computer Basics - Trees By Bike
Next Level CSS Creative Hover & Animation Effects Free Download - Trees By Bike
20 Fresh CSS & JS Tuts & Experiments - Trees By Bike
Image Hover Effects in CSS - Trees By Bike
Css hover effects codepen - Trees By Bike
css hover effects codepen - Trees By Bike
Simple css image hover effects - Trees By Bike