Pernah tak korang layari website dan rasa terpegun dengan design background dia yang sempoi habis? Rasa macam nak buat sendiri je kan? Haa, jangan risau! Dalam dunia digital yang semakin canggih ni, sesiapa pun boleh jadi web developer dengan sedikit ilmu HTML dan CSS. Artikel ni akan bongkarkan rahsia background HTML, dari warna solid sampailah ke gambar power!
Okay, sebelum kita teruskan, korang kena faham dulu yang background ni ibarat baju website korang. Kalau design background mantap, automatik website nampak lebih menarik, profesional dan 'kena' dengan citarasa pengunjung. Bayangkan kalau background website korang plain je, macam tak best je kan?
Zaman sekarang, first impression memang penting. Pengunjung website korang akan judge dalam masa beberapa saat je sama ada nak stay atau blah. Jadi, background website yang menarik boleh jadi faktor utama untuk tarik perhatian dan buat diorang lepak lama sikit kat website korang tu!
Nak letak background warna solid? Senang je! HTML dan CSS dah sediakan kod-kod ringkas yang senang nak faham. Kalau nak letak gambar pun boleh, cuma kena pastikan gambar tu bersaiz kecil supaya tak melambatkan loading website.
Tapi, macam mana kalau nak background yang lebih kreatif? Jangan risau, CSS ada banyak lagi function lain yang boleh korang explore untuk hasilkan background yang lagi power! Contohnya, korang boleh gunakan gradient untuk hasilkan peralihan warna yang smooth dan moden.
Kelebihan dan Kekurangan Background HTML
| Kelebihan | Kekurangan |
|---|---|
| Mudah dipelajari dan diaplikasikan | Terhad kepada rekaan yang ringkas |
| Tidak memerlukan software tambahan | Sukar untuk menghasilkan rekaan yang kompleks |
| Menjadikan laman web lebih menarik | Mungkin memperlahankan loading laman web jika tidak dioptimasikan |
5 Amalan Terbaik untuk Background HTML
Nak background website yang tip top? Jom ikut amalan terbaik ni:
- Pilih warna yang sesuai: Pastikan warna background sepadan dengan tema website dan tak mengganggu readability teks.
- Gunakan gambar yang berkualiti tinggi: Pilih gambar yang menarik dan bersaiz kecil untuk mengelakkan loading yang lambat.
- Optimasikan saiz gambar: Gunakan tools online untuk resize dan compress gambar sebelum upload ke website.
- Pastikan background responsive: Pastikan background dipaparkan dengan baik di semua jenis peranti, termasuklah desktop, tablet dan mobile.
- Uji background di pelbagai pelayar web: Pastikan background dipaparkan dengan betul di pelayar web yang berbeza seperti Chrome, Firefox dan Safari.
5 Contoh Background HTML yang Menarik
- Background warna solid: Sesuai untuk website yang minimalis dan fokus kepada kandungan.
- Background gradient: Memberikan efek moden dan dinamik kepada website.
- Background imej: Sesuai untuk website yang ingin menonjolkan produk atau perkhidmatan mereka.
- Background corak: Menambahkan elemen visual yang menarik kepada website.
- Background video: Memberikan impak yang lebih dramatik dan interaktif kepada website.
5 Cabaran dan Penyelesaian Background HTML
- Cabaran: Loading website lambat kerana saiz gambar background yang besar.
Penyelesaian: Optimasikan saiz gambar dengan tools online sebelum upload ke website. - Cabaran: Background tidak responsive dan kelihatan pecah di sesetengah peranti.
Penyelesaian: Gunakan CSS media queries untuk menyesuaikan background mengikut saiz skrin peranti. - Cabaran: Warna teks sukar dibaca kerana kontras warna background yang kurang sesuai.
Penyelesaian: Pilih warna teks yang mempunyai kontras yang tinggi dengan warna background. - Cabaran: Background tidak dipaparkan dengan betul di sesetengah pelayar web.
Penyelesaian: Gunakan CSS prefix dan uji background di pelbagai pelayar web untuk memastikan keserasian. - Cabaran: Sukar untuk mencari gambar background yang berkualiti tinggi dan percuma.
Penyelesaian: Gunakan laman web yang menawarkan gambar percuma seperti Unsplash, Pexels dan Pixabay.
Soalan Lazim (FAQ)
1. Apakah kod HTML untuk menukar warna background?
Anda boleh menggunakan atribut "bgcolor" di dalam tag <body> atau menggunakan CSS dengan tag <style> untuk menetapkan warna background.
2. Bagaimanakah cara untuk menggunakan gambar sebagai background?
Gunakan CSS property "background-image" dan tetapkan nilai kepada URL gambar yang ingin digunakan.
3. Bolehkah saya menggunakan video sebagai background?
Ya, anda boleh menggunakan tag <video> dan tetapkan atribut "autoplay" dan "loop" untuk memainkan video secara automatik dan berulang.
4. Mengapa background saya tidak dipaparkan di sesetengah pelayar web?
Ini mungkin disebabkan oleh isu keserasian pelayar web. Pastikan anda menggunakan CSS prefix dan menguji website di pelbagai pelayar web.
5. Apakah saiz gambar background yang ideal?
Semakin kecil saiz gambar, semakin pantas loading website. Cuba untuk mengekalkan saiz gambar di bawah 100kb.
6. Bagaimanakah cara untuk mencipta background gradient?
Anda boleh menggunakan CSS property "linear-gradient" atau "radial-gradient" untuk mencipta background gradient dengan pelbagai warna.
7. Apakah laman web yang menawarkan gambar background percuma?
Anda boleh mencuba laman web seperti Unsplash, Pexels dan Pixabay untuk mencari gambar background percuma dan berkualiti tinggi.
8. Adakah background yang kompleks akan melambatkan loading website?
Ya, background yang kompleks seperti video dan animasi boleh melambatkan loading website. Pastikan anda mengoptimasikan background untuk prestasi yang lebih baik.
Tips dan Trik Background HTML
- Gunakan tools online untuk menjana kod CSS background dengan mudah.
- Eksperimen dengan pelbagai jenis background untuk mencari gaya yang sesuai untuk website anda.
- Pastikan background anda tidak mengalih perhatian pengunjung daripada kandungan website.
- Sentiasa mengutamakan pengalaman pengguna (UX) apabila mereka bentuk background website.
Jadi, apa tunggu lagi? Jom explore dunia HTML dan CSS dan cipta background website yang gempak! Ingat, design background yang menarik bukan saja mencerminkan kreativiti korang, tapi boleh jadi tarikan utama untuk pengunjung. Selamat mencuba!
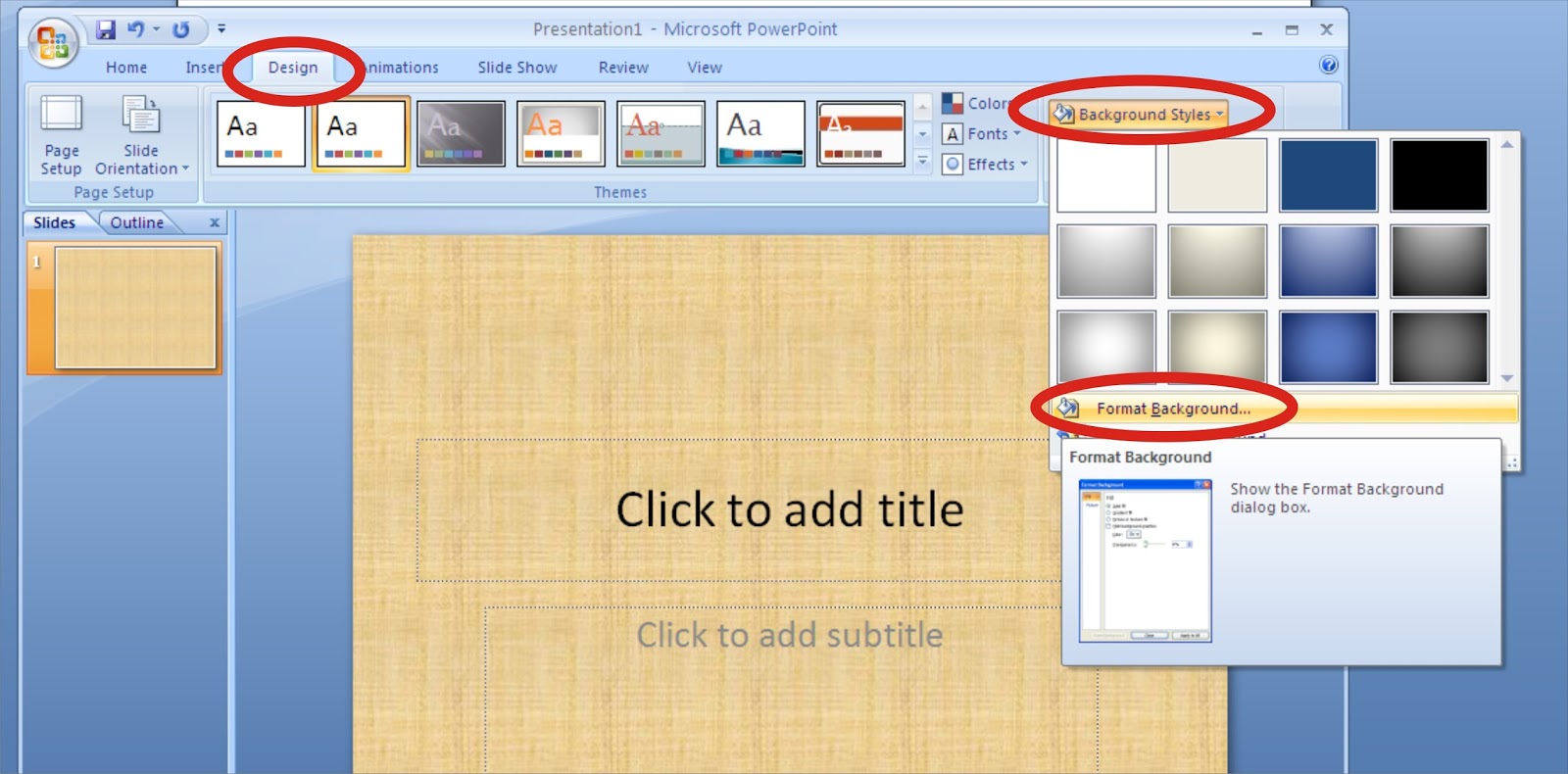
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background - Trees By Bike
Cara Membuat Background Transparan Pada Html Cara Membuat Background - Trees By Bike
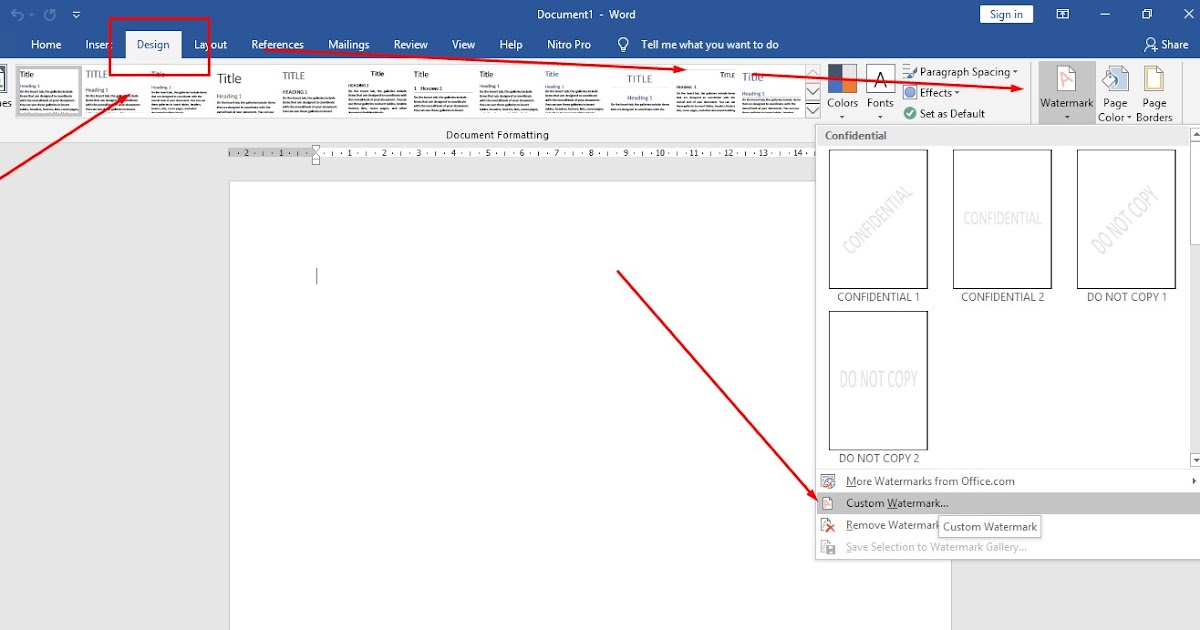
Foto 3 Cara Buat Background di Word, Tampilan Lebih Menarik - Trees By Bike
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - Trees By Bike
Cara Menambahkan Gambar Background Html Membuat Background Gambar Di - Trees By Bike
Cara Mengubah Background Css Cara Ubah Background Foto Di Photoshop Cs6 - Trees By Bike
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - Trees By Bike
Terungkap Cara Desain Gambar Di Word Terpecaya - Trees By Bike
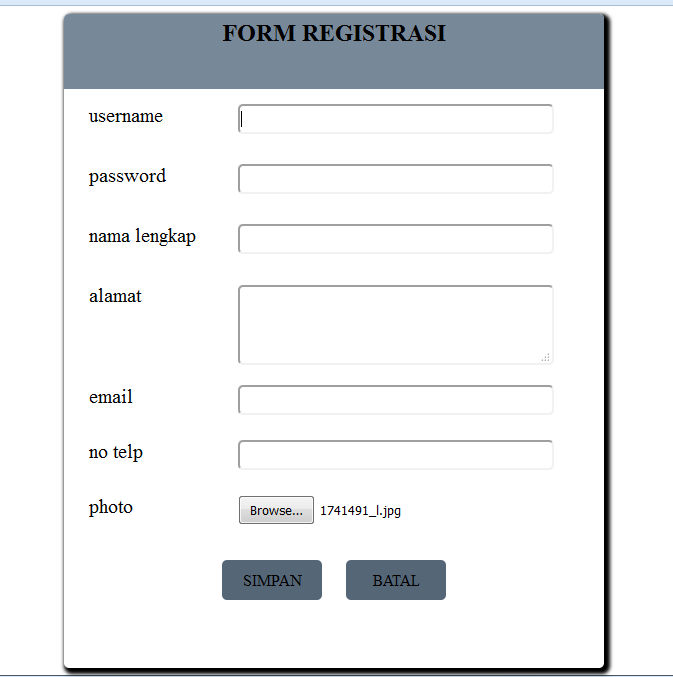
Cara Membuat Form Html Dan Css Script Sublime Kita - Trees By Bike
Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode - Trees By Bike
Cara Membuat Background Di Html Hal Properti Menangani Perlu - Trees By Bike
Menambahkan Background Image Di Css Cara Membuat Background Image - Trees By Bike
Detail Pakaian Adat Papua Gambar Rumah Adat Papua Koleksi Nomer 10 - Trees By Bike
Cara Membuat Background Image di HTML (Lengkap+Gambar) - Trees By Bike
Detail Business Plan Template For New Business Koleksi Nomer 45 - Trees By Bike