Pernah tak anda layari laman web dan terpaku dengan rekaannya yang memukau? Tulisan yang tersusun rapi di atas background yang menarik pasti mencuri tumpuan. Itulah kuasa rekaan web yang bijak, menggunakan teknik meletakkan tulisan di atas background untuk mencipta impak visual yang mantap.
Teknik ini bukan sekadar meletakkan tulisan di atas gambar. Ia seni menggabungkan elemen reka bentuk seperti tipografi, warna, dan imej untuk menyampaikan mesej dengan berkesan. Daripada laman web korporat yang profesional hinggalah blog peribadi yang kreatif, teknik ini mampu menaikkan seri dan menarik perhatian pengunjung.
Sejarah penggunaan tulisan di atas background dalam reka bentuk web bermula sejak awal kemunculan internet. Ketika itu, pilihan font dan warna adalah terhad. Namun, pereka web terus bereksperimen, mencari jalan untuk mencipta laman web yang menarik.
Seiring perkembangan teknologi, teknik ini semakin berkembang dengan penggunaan CSS (Cascading Style Sheets). CSS memberikan lebih banyak kawalan kepada pereka web untuk memanipulasi elemen reka bentuk, termasuklah meletakkan tulisan di atas background dengan pelbagai gaya dan efek.
Kepentingan teknik ini jelas terlihat dalam dunia digital yang semakin kompetitif. Laman web yang menarik dan mudah dibaca mampu menarik perhatian pengunjung dan meningkatkan engagement. Malah, penggunaan tulisan di atas background yang strategik dapat menyerlahkan jenama dan menyampaikan mesej dengan lebih berkesan.
Kelebihan dan Kekurangan Meletakkan Tulisan di Atas Background
Seperti teknik reka bentuk yang lain, meletakkan tulisan di atas background juga mempunyai kelebihan dan kekurangannya. Mari kita lihat dengan lebih lanjut:
| Kelebihan | Kekurangan |
|---|---|
| Menarik perhatian pengunjung | Boleh menjejaskan keterbacaan jika tidak dilakukan dengan betul |
| Meningkatkan estetika laman web | Memerlukan penelitian dalam pemilihan imej dan warna |
| Menyerlahkan jenama dan mesej | Boleh meningkatkan saiz fail laman web jika imej tidak dioptimumkan |
5 Amalan Terbaik Meletakkan Tulisan di Atas Background
Untuk memastikan tulisan di atas background anda mencipta impak yang positif, berikut adalah 5 amalan terbaik yang boleh anda ikuti:
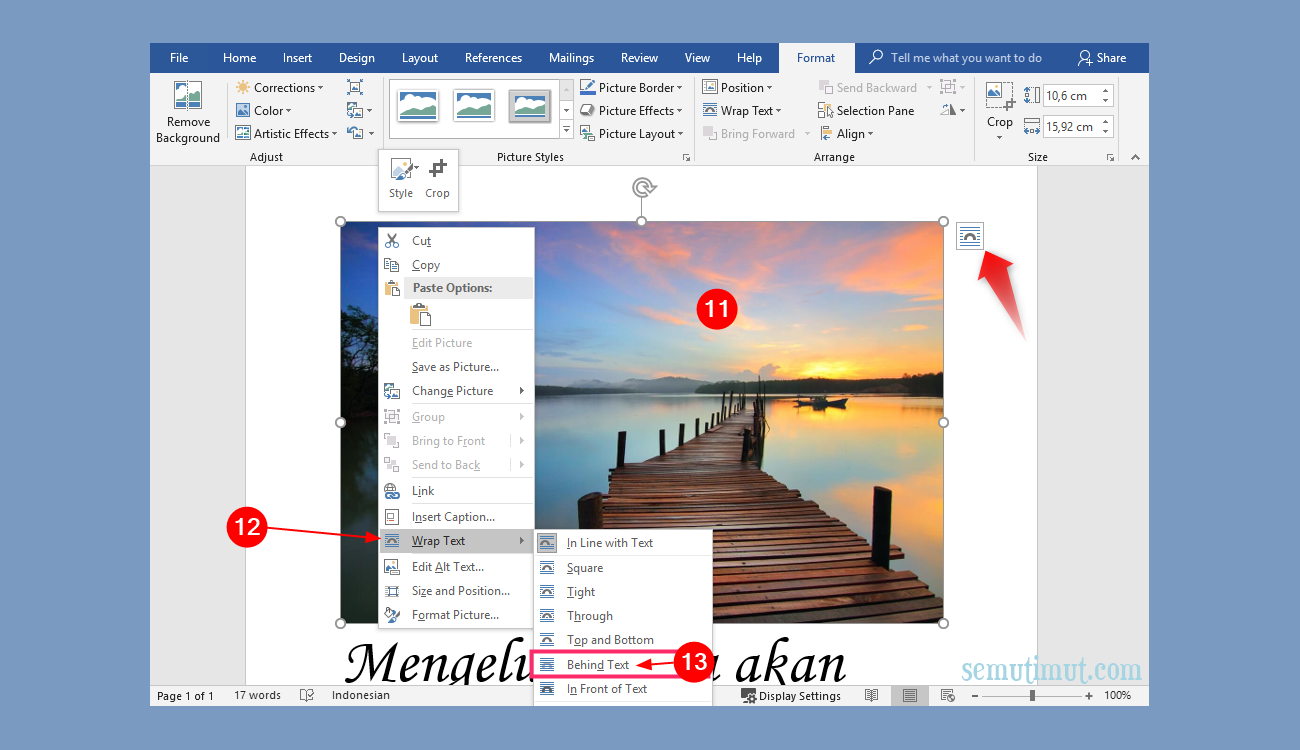
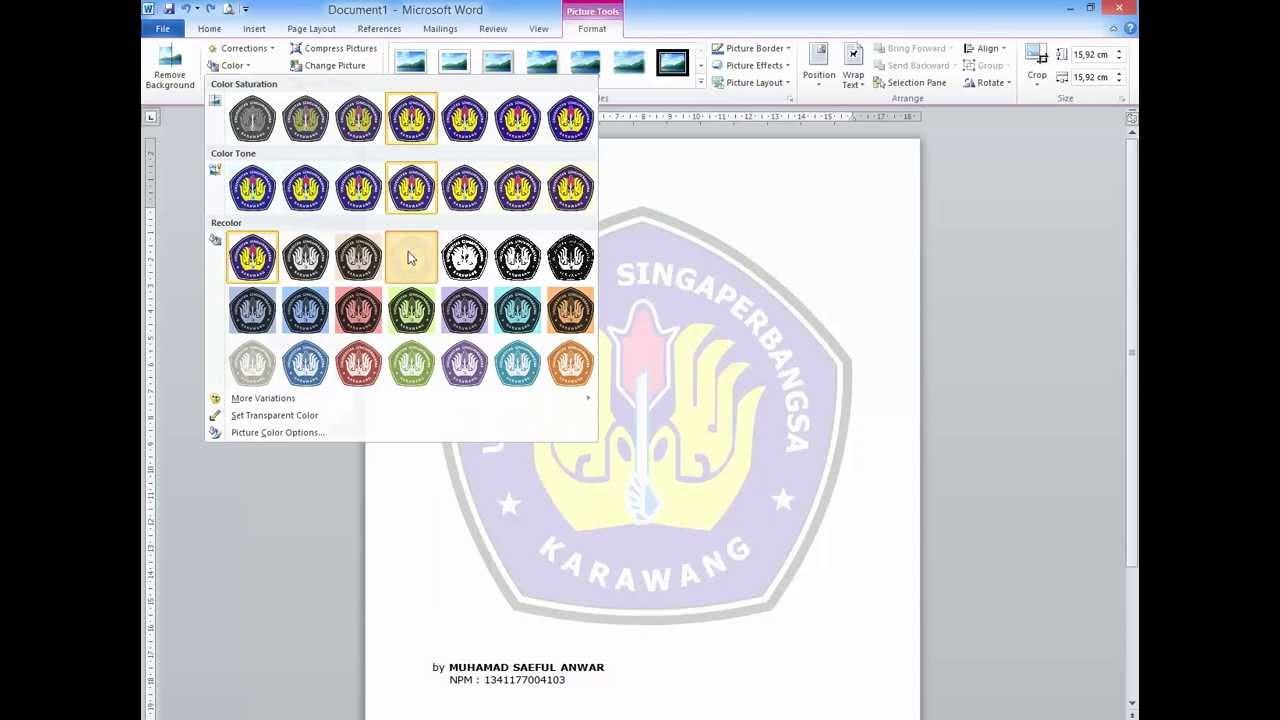
- Pilih imej background yang sesuai: Imej yang terlalu sarat dengan elemen visual boleh menjejaskan keterbacaan tulisan. Pilih imej yang ringkas dan tidak mengganggu fokus utama.
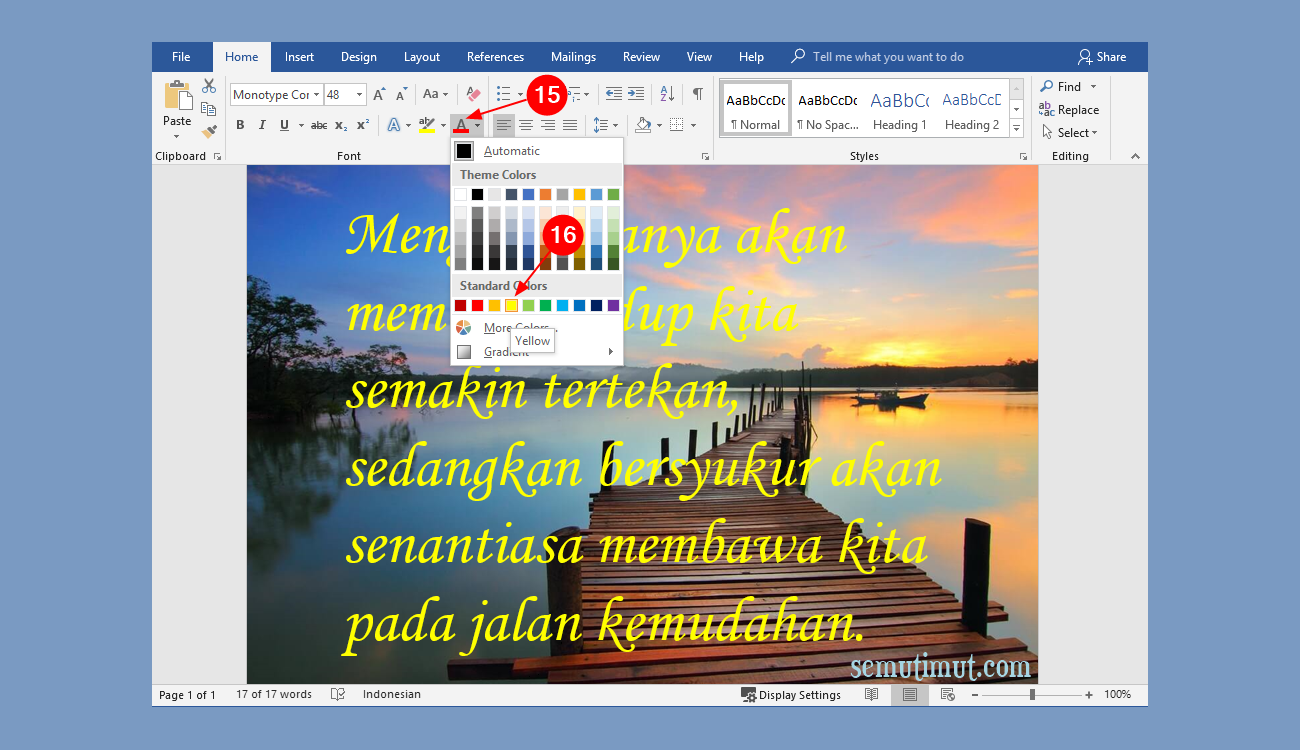
- Gunakan kontras warna yang baik: Pastikan warna tulisan jelas kelihatan di atas background. Gunakan warna yang bertentangan dalam roda warna untuk mencipta kontras yang baik.
- Pilih font yang mudah dibaca: Elakkan menggunakan font yang terlalu hiasan atau sukar dibaca. Pilih font yang ringkas dan jelas, terutamanya untuk teks yang panjang.
- Pertimbangkan saiz tulisan: Pastikan saiz tulisan cukup besar untuk dibaca dengan selesa di pelbagai peranti. Uji reka bentuk anda di desktop, tablet, dan telefon pintar.
- Jangan takut untuk bereksperimen: Terdapat pelbagai cara kreatif untuk meletakkan tulisan di atas background. Jangan takut untuk mencuba teknik dan gaya yang berbeza untuk mencari yang terbaik untuk laman web anda.
Meletakkan tulisan di atas background adalah teknik reka bentuk web yang berkuasa untuk mencipta laman web yang menarik dan berkesan. Dengan memahami prinsip asas dan amalan terbaik, anda boleh menggunakan teknik ini untuk menaikkan seri laman web anda dan menarik perhatian pengunjung.
Cara Membuat Gambar Di Samping Tulisan Html 50 Cara Mengatur Ukuran - Trees By Bike
Cara Membuat Tulisan di Video TikTok Bergantian Seperti Video yang - Trees By Bike
Cara Membuat Backdrop Dengan Photoshop - Trees By Bike
Cara Membuat Background Di Html Hal Properti Menangani Perlu - Trees By Bike
Cara membuat background gambar di word 2010 - Trees By Bike
Cara Membuat Tulisan di Belakang Objek Foto Picsart - Trees By Bike
Cara Menambahkan Gambar Di Microsoft Word 2007 - Trees By Bike
Tutorial Cara Membuat Tulisan Miring, Tebal dan Coret di WA - Trees By Bike
Cara Membuat Tulisan Di Word Vertikal - Trees By Bike
2 Cara Membuat Tulisan ke Bawah di Excel Agar Tidak Memanjang - Trees By Bike
Cara Membuat Background Video Di Ppt Cara Mengganti Background Ppt - Trees By Bike
Cara Memberi Tulisan Pada Gambar Di Word - Trees By Bike
Cara Membuat Logo Transparan Di Word Di Belakang Tulisan Power Sports - Trees By Bike
Cara Membuat Tulisan Diatas Gambar Microsoft Word - Trees By Bike
Cara Membuat Tulisan Melingkar di Canva - Trees By Bike