Pernah tak anda cuba nak buat website sendiri tapi jadual yang anda bina nampak macam hambar dan tak menarik? Jangan risau, kami ada rahsianya! Salah satu elemen penting untuk menjadikan jadual HTML anda lebih kemas dan profesional ialah dengan menambah border. Border atau sempadan pada jadual bukan sahaja menjadikan data lebih mudah dibaca, malah boleh meningkatkan estetika keseluruhan website anda.
Tapi macam mana cara nak letak border dalam HTML ni? Mudah je sebenarnya! Dalam dunia HTML, 'table border' merujuk kepada garisan yang mengelilingi jadual dan sel-sel di dalamnya. Dahulu, atribut 'border' digunakan secara langsung pada tag
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan keterbacaan data | Mungkin kelihatan terlalu 'berat' jika digunakan secara berlebihan |
| Menjadikan jadual lebih kemas dan teratur | Boleh melambatkan masa muat turun laman web jika tidak dioptimumkan |
| Meningkatkan estetika keseluruhan website | Mungkin tidak sesuai untuk semua jenis reka bentuk website |
5 Amalan Terbaik untuk Menggunakan Border pada Jadual HTML
Untuk memastikan jadual HTML anda kelihatan profesional dan menarik, ikuti 5 amalan terbaik ini:
- Gunakan Border Secara Berhemat: Jangan keterlaluan dalam menggunakan border. Gunakannya hanya apabila perlu untuk menonjolkan data atau memisahkan bahagian penting.
- Pilih Warna yang Sesuai: Pastikan warna border yang dipilih sesuai dengan tema warna keseluruhan website anda dan tidak mengganggu keterbacaan teks.
- Tetapkan Ketebalan Border yang Sesuai: Jangan gunakan border yang terlalu tebal atau terlalu nipis. Cari titik keseimbangan yang sesuai untuk reka bentuk anda.
- Gunakan Gaya Border yang Konsisten: Pilih satu gaya border dan gunakannya secara konsisten untuk semua jadual di seluruh website anda. Ini akan memberikan penampilan yang lebih kemas dan profesional.
- Uji Responsif Reka Bentuk Anda: Pastikan jadual anda kelihatan baik pada semua saiz skrin, termasuk desktop, tablet, dan telefon pintar. Uji reka bentuk anda pada pelbagai peranti untuk memastikan border kelihatan kemas dan tidak mengganggu susun atur laman web.
Langkah demi Langkah Meletakkan Border pada Jadual HTML
Berikut adalah panduan langkah demi langkah untuk meletakkan border pada jadual HTML menggunakan CSS:
- Buat Fail HTML: Buka editor teks dan cipta fail HTML baru. Simpan fail ini dengan sambungan .html.
- Tulis Kod HTML Asas: Tulis kod HTML asas untuk jadual anda. Sebagai contoh:
```html
| Nama | Umur |
|---|---|
| Ali | 25 |
| Siti | 30 |
Border design for anniversary celebration on Craiyon - Trees By Bike
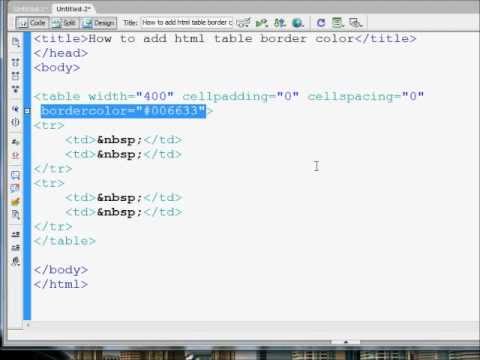
Table Border in HTML - Trees By Bike
Blue Neon Border Circle, Neon, Neon Border, Border PNG Transparent - Trees By Bike
Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border - Trees By Bike
Leaf Border Vector PNG Images, Leaf Border, Plant Border, Frame, Border - Trees By Bike
būdvardis Pesimistinis Pasiekti html table single line border - Trees By Bike
Round Flower Border White Transparent, Beautiful Flower Plant Round - Trees By Bike
How To Add A Border Around An Image In Html - Trees By Bike
Border Design, Border, Border Clipart, Border Vector PNG and Vector - Trees By Bike
How to write text with html - Trees By Bike
Floral Border Vector, Border Frame, Cute Border, Wedding Borders PNG - Trees By Bike
How To Put A Border In A Table Html at Reda Porras blog - Trees By Bike
how to put table border in html - Trees By Bike
Adding Border Around Html Elements Using Css Images - Trees By Bike
How To Add Border To The Image In Html at Sarah Cole blog - Trees By Bike