Pernahkah anda terfikir bagaimana laman web memaparkan nombor kecil yang terapung di atas garisan teks, seperti kuasa dua dalam matematik atau catatan kaki bernombor? Nombor-nombor kecil ini, yang dikenali sebagai superskrip, memainkan peranan penting dalam penyampaian maklumat dalam talian. Daripada persamaan saintifik kepada rujukan akademik, superskrip memastikan kejelasan dan ketepatan dalam pelbagai konteks.
Walaupun kelihatan kecil, proses mencipta superskrip ini melibatkan pemahaman asas tentang bahasa pen markup hiperteks (HTML) dan lembaran gaya lata (CSS), dua tonggak reka bentuk dan pembangunan web. Memahami cara memanipulasi elemen-elemen ini membuka peluang untuk mencipta laman web yang lebih dinamik dan menarik secara visual.
Superskrip bukanlah sekadar ciri estetik; ia merupakan alat penting untuk menyampaikan maklumat dengan berkesan. Bayangkan cuba membaca kertas saintifik tanpa superskrip untuk menunjukkan eksponen - ia akan menjadi pengalaman yang mengelirukan dan sukar difahami. Begitu juga, catatan kaki bernombor bergantung pada superskrip untuk menghubungkan pembaca dengan maklumat tambahan tanpa mengganggu aliran teks utama.
Salah satu cabaran utama dalam menggunakan superskrip ialah memastikan konsistensi dan kebolehbacaan merentasi pelbagai pelayar web dan peranti. Saiz fon, kedudukan menegak, dan ruang di sekeliling superskrip perlu dioptimumkan dengan teliti untuk memastikan keterlihatan dan kejelasan, tanpa mengira platform yang digunakan oleh pengguna untuk mengakses kandungan web.
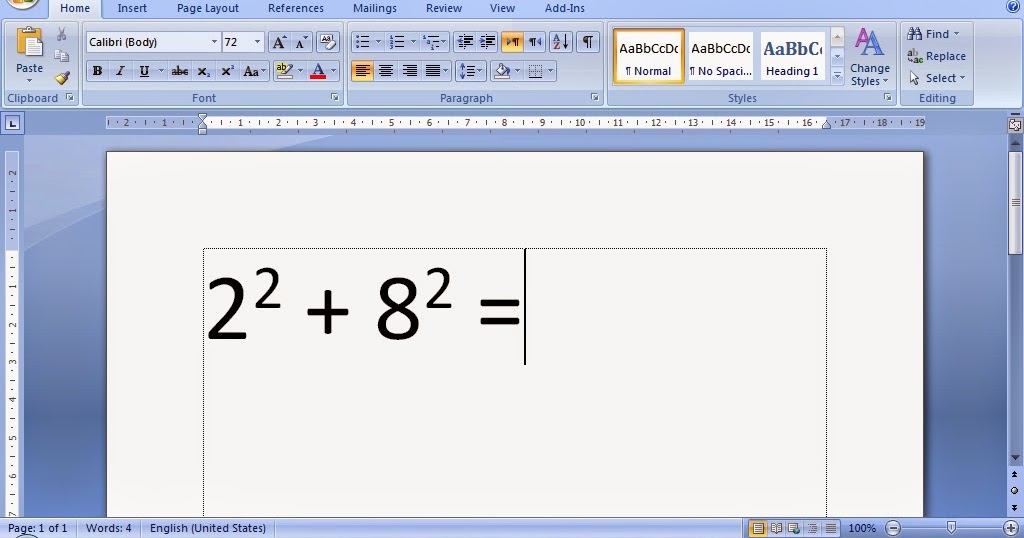
Syukurlah, HTML menyediakan penyelesaian yang mudah untuk mencipta superskrip: tag ``. Dengan membungkus nombor atau teks yang ingin anda jadikan superskrip dalam tag ini, anda boleh dengan mudah mencapai kesan yang diingini. Sebagai contoh, untuk memaparkan x², anda hanya perlu menulis x<sup>2</sup> dalam kod HTML anda.
Kelebihan dan Kekurangan Superskrip
Seperti kebanyakan elemen reka bentuk web, penggunaan superskrip mempunyai kelebihan dan kekurangannya. Memahami kebaikan dan keburukan ini dapat membantu pereka web membuat keputusan termaklum tentang bila dan bagaimana menggunakan superskrip dengan berkesan.
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan Kejelasan Teks | Potensi Masalah Kebolehbacaan Jika Terlalu Kecil |
| Menjimatkan Ruang | Boleh Mempengaruhi Aliran Bacaan Jika Digunakan Secara Berlebihan |
| Mematuhi Konvensyen Tipografi | Mungkin Tidak Sesuai Untuk Semua Jenis Kandungan |
Lima Amalan Terbaik untuk Menggunakan Superskrip
Untuk memastikan penggunaan superskrip yang berkesan dan estetik, pertimbangkan amalan terbaik berikut:
- Konsistensi: Pastikan saiz, fon, dan kedudukan superskrip konsisten di seluruh laman web anda.
- Kebolehbacaan: Pilih saiz fon yang cukup besar untuk dibaca dengan mudah, tetapi tidak terlalu besar sehingga mengganggu aliran teks.
- Kontras: Pastikan terdapat kontras yang mencukupi antara warna superskrip dan warna latar belakang untuk memastikan keterlihatan.
- Penggunaan yang Sesuai: Gunakan superskrip hanya apabila perlu untuk menyampaikan maklumat dengan jelas, seperti dalam persamaan matematik atau catatan kaki.
- Uji pada Pelbagai Peranti: Pastikan superskrip dipaparkan dengan betul pada pelbagai saiz skrin dan resolusi.
Lima Contoh Nyata Penggunaan Superskrip
Berikut adalah beberapa contoh bagaimana superskrip digunakan dalam konteks yang berbeza:
- Matematik: Menunjukkan eksponen, seperti dalam persamaan E=mc2.
- Kimia: Menunjukkan bilangan atom dalam molekul, seperti dalam H2O.
- Catatan Kaki: Menunjukkan rujukan atau maklumat tambahan dalam teks.
- Tanda Dagangan: Menunjukkan tanda dagangan berdaftar, seperti dalam ™.
- Hak Cipta: Menunjukkan simbol hak cipta, seperti dalam ©.
Soalan Lazim tentang Superskrip
Berikut adalah beberapa soalan lazim tentang superskrip:
- Apakah perbezaan antara superskrip dan subskrip? Superskrip muncul di atas garisan teks, manakala subskrip muncul di bawah.
- Bolehkah saya mencipta superskrip menggunakan CSS sahaja? Ya, anda boleh menggunakan sifat `vertical-align: superscript;` dalam CSS.
- Adakah terdapat had bilangan aksara dalam superskrip? Tidak ada had yang ditetapkan, tetapi adalah disyorkan untuk memastikan superskrip ringkas dan mudah dibaca.
- Bagaimana saya boleh memastikan superskrip saya responsif pada peranti mudah alih? Gunakan media query dalam CSS untuk menyesuaikan saiz dan kedudukan superskrip pada skrin yang lebih kecil.
- Adakah terdapat alat dalam talian yang boleh membantu saya mencipta superskrip? Ya, terdapat pelbagai editor HTML dalam talian yang boleh membantu anda mencipta superskrip dengan mudah.
Tips dan Trik untuk Superskrip
Berikut adalah beberapa tips dan trik tambahan untuk menggunakan superskrip dengan berkesan:
- Gunakan superskrip dengan berhati-hati untuk mengelakkan teks kelihatan berantakan.
- Pertimbangkan untuk menggunakan warna yang berbeza untuk superskrip bagi meningkatkan keterlihatan.
- Uji superskrip anda pada pelbagai pelayar dan peranti untuk memastikan ia dipaparkan dengan betul.
Memahami cara mencipta dan menggunakan superskrip merupakan kemahiran berharga bagi sesiapa sahaja yang terlibat dalam reka bentuk dan pembangunan web. Dengan mengikuti panduan komprehensif ini, anda boleh meningkatkan penampilan dan kejelasan kandungan web anda dengan ketara. Ingat, walaupun elemen kecil seperti superskrip boleh memberi impak besar pada pengalaman pengguna secara keseluruhan.
Cara Membuat Angka Romawi di Microsoft Word Lengkap - Trees By Bike
cara membuat angka di atas - Trees By Bike
Cara Membuat Nilai Huruf Di Excel Excel Dan Rumus Microsoft Excel Images - Trees By Bike
Cara Membuat Nomor Halaman Romawi dan Angka di Word - Trees By Bike
+26 Cara Membuat Angka Di Excel Tidak Berubah Ideas » Blog Ihsanpedia - Trees By Bike
Cara merubah angka menjadi huruf di excel Archives - Trees By Bike
Cara Membuat Angka Kecil di Word dengan Praktis - Trees By Bike
Cara Membuat Angka Kecil Diatas Word - Trees By Bike
50++ Contoh bikin nomor pada makalah di word ideas in 2021 - Trees By Bike
+26 Cara Membuat Angka Di Excel Tidak Berubah Ideas » Blog Ihsanpedia - Trees By Bike
Cara Membuat Angka Seperempat Di Excel - Trees By Bike
cara membuat angka di atas - Trees By Bike
Cara Membuat Angka Kecil di Word dengan Praktis - Trees By Bike
Cara Membuat Nomor Halaman Skripsi Yang Benar - Trees By Bike
Cara Membuat Angka Di Excel Tidak Berubah - Trees By Bike