Bayangkan laman web anda seperti kanvas kosong yang menanti sentuhan kreatif anda. Setiap elemen, daripada teks kepada imej, boleh diubah suai menjadi lebih menarik, dan salah satu cara termudah untuk mencapainya adalah dengan menggunakan sempadan. Dalam dunia CSS yang penuh warna-warni ini, 'all border' ialah berus ajaib yang membolehkan anda melukis garis pemisah yang kemas, menonjolkan elemen penting, dan memberikan laman web anda penampilan yang lebih profesional.
Tetapi bagaimana sebenarnya 'all border' ini berfungsi? Dalam bahasa mudah, 'all border' ialah sifat ringkas dalam CSS yang membolehkan anda menetapkan gaya, warna, dan ketebalan sempadan untuk keempat-empat sisi elemen web anda secara serentak. Tidak perlu lagi bersusah payah mendefinisikan setiap sisi satu persatu!
Artikel ini akan menjadi panduan lengkap anda untuk menguasai 'all border' dalam CSS. Kami akan menyelami sejarah ringkas di sebalik sifat ini, meneroka kepentingannya dalam rekaan web moden, dan membimbing anda langkah demi langkah untuk menggunakannya seperti seorang profesional.
Bersedia untuk mencipta sempadan yang mengagumkan dan menarik perhatian pengunjung laman web anda? Jom mulakan!
Salah satu aspek menarik tentang 'all border' ialah kecekapannya. Bayangkan anda ingin menambah sempadan berwarna biru tua dengan ketebalan 2px pada imej produk di laman web e-dagang anda. Tanpa 'all border', anda perlu menulis kod CSS yang lebih panjang untuk mendefinisikan setiap sisi sempadan (atas, bawah, kiri, kanan).
Namun, dengan 'all border', anda boleh mencapai hasil yang sama dengan hanya satu baris kod ringkas:
border: 2px solid darkblue;
Mudah, bukan? Dengan 'all border', anda bukan sahaja menjimatkan masa dan usaha, malah menjadikan kod CSS anda lebih ringkas dan mudah difahami.
Kelebihan dan Kekurangan 'All Border'
| Kelebihan | Kekurangan |
|---|---|
| Menjimatkan masa dan usaha dengan menetapkan semua sempadan serentak. | Kurang fleksibel jika anda ingin menetapkan gaya berbeza untuk setiap sisi sempadan. |
| Menjadikan kod CSS lebih ringkas dan mudah difahami. | Mungkin tidak sesuai untuk rekaan kompleks yang memerlukan kawalan terperinci pada setiap sisi sempadan. |
5 Amalan Terbaik Menggunakan 'All Border'
Untuk memaksimumkan potensi 'all border' dalam rekaan web anda, berikut adalah 5 amalan terbaik yang boleh anda ikuti:
- Konsisten: Gunakan 'all border' secara konsisten untuk elemen serupa di seluruh laman web anda bagi mewujudkan penampilan yang seragam dan profesional.
- Pilih warna yang sesuai: Pastikan warna sempadan yang anda pilih sesuai dengan skema warna keseluruhan laman web anda dan tidak mengganggu kandungan utama.
- Pertimbangkan ketebalan: Pilih ketebalan sempadan yang sesuai dengan saiz dan jenis elemen. Sempadan yang terlalu tebal boleh kelihatan menonjol, manakala sempadan yang terlalu nipis mungkin tidak ketara.
- Uji pada pelbagai peranti: Pastikan sempadan yang anda cipta kelihatan baik pada pelbagai saiz skrin dan peranti, termasuk telefon pintar dan tablet.
- Jangan keterlaluan: Ingat, 'less is more'. Gunakan 'all border' secara strategik untuk menonjolkan elemen penting dan meningkatkan estetika laman web anda, bukannya mengalih perhatian pengunjung.
Menguasai 'all border' dalam CSS mungkin kelihatan seperti langkah kecil dalam perjalanan rekaan web anda, tetapi kesannya pada estetika dan profesionalisme laman web anda tidak boleh dipandang remeh. Dengan memahami cara menggunakan sifat ini secara berkesan, anda boleh mencipta sempadan yang menarik perhatian, menonjolkan elemen penting, dan memberikan laman web anda penampilan yang lebih kemas dan teratur.
Jadi, teruskan bereksperimen dengan 'all border', terokai pelbagai gaya dan kombinasi warna, dan temui potensi kreatifnya yang tidak berkesudahan. Ingat, kunci kejayaan dalam rekaan web terletak pada gabungan kreativiti, pengetahuan teknikal, dan pemahaman yang mendalam tentang keperluan dan citarasa audiens anda.
Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border - Trees By Bike
How To Make A Border Brush In Procreate - Trees By Bike
Bouton css rectangulaire coloré on Craiyon - Trees By Bike
Red Pink Neon Border Rectangle Frame, Neon, Neon Border, Border PNG - Trees By Bike
all border in css - Trees By Bike
Floral Border Vector, Border Frame, Cute Border, Wedding Borders PNG - Trees By Bike
What Is Width And Height - Trees By Bike
Golden Vintage Wedding Border Vector, Vintage Border Banner, Floral - Trees By Bike
20 Different CSS Border Examples - Trees By Bike
Black Floral Border Vector PNG Images, Cool Floral Border In Black - Trees By Bike
all border in css - Trees By Bike
Basic CSS: Borders in CSS - Trees By Bike
Blue Neon Border Circle, Neon, Neon Border, Border PNG Transparent - Trees By Bike
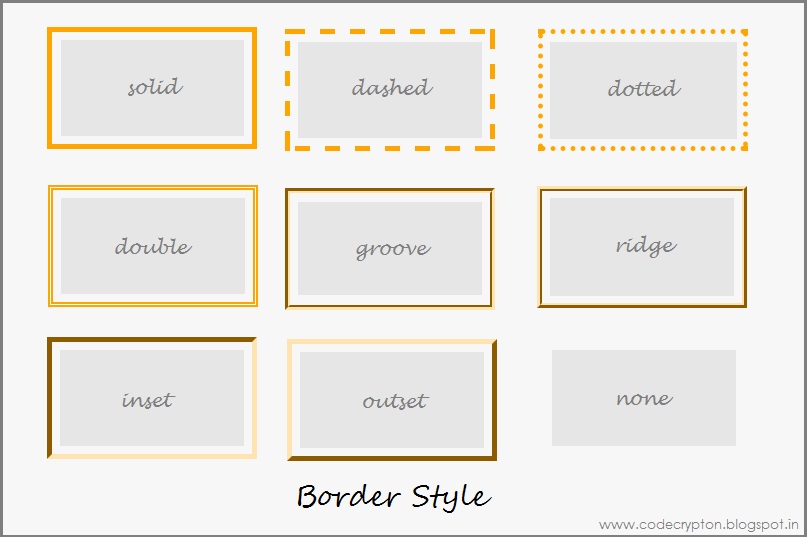
Types Of Border Styles In Css - Trees By Bike
Adding Border Around Html Elements Using Css Images - Trees By Bike