Stel je voor: je bent online aan het shoppen voor die ene perfecte jurk. Je wilt filteren op maat, kleur en merk. Wat maakt het makkelijk om snel de juiste opties te vinden? Juist, een keuzelijst! Of je nu een formulier invult, een product zoekt of een optie selecteert, keuzelijsten, ook wel drop down lists of drop-down menu's genoemd, zijn overal op het web te vinden. Maar hoe werken ze precies en wat zijn de voordelen?
Een drop down list, ook wel bekend als een drop-down menu of keuzelijst, is een interactief element in een gebruikersinterface. Het presenteert een lijst met opties waaruit de gebruiker er één kan selecteren. In eerste instantie is alleen de geselecteerde optie zichtbaar. Door op de lijst te klikken, wordt de volledige reeks opties weergegeven, waardoor de gebruiker een keuze kan maken. Dit bespaart ruimte en maakt navigatie eenvoudiger, vooral bij veel opties. Denk aan het selecteren van je land in een online formulier: een drop-down menu is veel efficiënter dan het handmatig invullen van je landnaam.
De geschiedenis van de drop down list is nauw verbonden met de ontwikkeling van grafische gebruikersinterfaces (GUI's). Vóór de komst van GUI's moesten gebruikers vaak commando's intypen om acties uit te voeren. Met de opkomst van visuele interfaces zoals Windows en Macintosh werden elementen zoals de drop down list essentieel voor gebruiksvriendelijke navigatie en interactie. Ze boden een intuïtieve manier om opties te selecteren zonder complexe commando's te hoeven onthouden. Van simpele formulieren tot complexe webapplicaties, de drop-down lijst is een onmisbaar element geworden.
Het belang van een goed geïmplementeerde drop-down lijst kan niet worden overschat. Een overzichtelijke en logisch georganiseerde keuzelijst draagt bij aan een positieve gebruikerservaring. Het maakt het selecteren van opties snel en efficiënt, wat de gebruiker tijd en frustratie bespaart. Een slecht ontworpen drop-down menu, daarentegen, kan leiden tot verwarring, fouten en uiteindelijk tot het verlaten van de website. Daarom is het cruciaal om aandacht te besteden aan de structuur, de inhoud en de toegankelijkheid van drop-down menu's.
Een veelvoorkomend probleem bij drop down lists is het beperkte aantal zichtbare opties. Als de lijst te lang is, kan het lastig zijn om de gewenste optie te vinden. Een oplossing hiervoor is het implementeren van een zoekfunctie binnen de drop-down lijst, waardoor gebruikers snel de juiste optie kunnen vinden door te typen. Een ander probleem kan zijn dat de drop-down lijst niet goed functioneert op mobiele apparaten. Responsief design is essentieel om ervoor te zorgen dat de drop-down menu's op alle schermformaten optimaal werken.
Voor- en nadelen van Drop Down Lijsten
| Voordelen | Nadelen |
|---|---|
| Gebruiksvriendelijk | Beperkte zichtbaarheid van opties |
| Ruimtebesparend | Moeilijk te gebruiken op kleine schermen (zonder aanpassingen) |
| Vermindert invoerfouten | Vereist extra coding |
Voorbeelden van drop down lists: Selectie van land, taal, valuta, productcategorie, maat, kleur, etc.
Veelgestelde vragen:
1. Hoe maak ik een drop down list in HTML? (Antwoord: Met de <select> en <option> tags)
2. Hoe kan ik een drop down list stylen met CSS? (Antwoord: Door CSS-eigenschappen toe te passen op de <select> tag)
3. Hoe voeg ik JavaScript toe aan een drop down list? (Antwoord: Door event listeners te gebruiken)
4. Wat zijn de beste practices voor drop down lists? (Antwoord: Houd de lijst kort, sorteer alfabetisch, gebruik duidelijke labels.)
5. Hoe maak ik een drop down list toegankelijk voor screenreaders? (Antwoord: Zorg voor juiste ARIA-attributen.)
6. Kan ik een drop down list dynamisch vullen met data? (Antwoord: Ja, met JavaScript en bijvoorbeeld een API.)
7. Hoe kan ik een zoekfunctie toevoegen aan mijn drop down list? (Antwoord: Door gebruik te maken van JavaScript libraries.)
8. Wat zijn alternatieven voor een drop down list? (Antwoord: Radio buttons, checkboxes, search fields.)
Conclusie
Drop down lijsten, of keuzelijsten, zijn een onmisbaar element in moderne webdesign. Ze bieden een elegante en efficiënte manier om gebruikers te laten kiezen uit een set opties, waardoor formulieren overzichtelijker worden en de gebruikerservaring verbetert. Van het selecteren van een land tot het filteren van producten, drop down menu's spelen een cruciale rol in het stroomlijnen van online interacties. Hoewel er uitdagingen zijn, zoals beperkte zichtbaarheid en de noodzaak voor responsief design, bieden de voordelen van drop down lijsten, zoals gebruiksvriendelijkheid en ruimtebesparing, een overtuigend argument voor hun implementatie. Door best practices te volgen en rekening te houden met toegankelijkheid, kunnen ontwikkelaars ervoor zorgen dat drop down lijsten een waardevolle bijdrage leveren aan een positieve gebruikerservaring. Denk goed na over de implementatie en optimaliseer de keuzelijsten voor de specifieke context van je website om de beste resultaten te behalen.
Drop down list design the complete guide - Trees By Bike
How To Set Dropdown Value In Angular Material - Trees By Bike
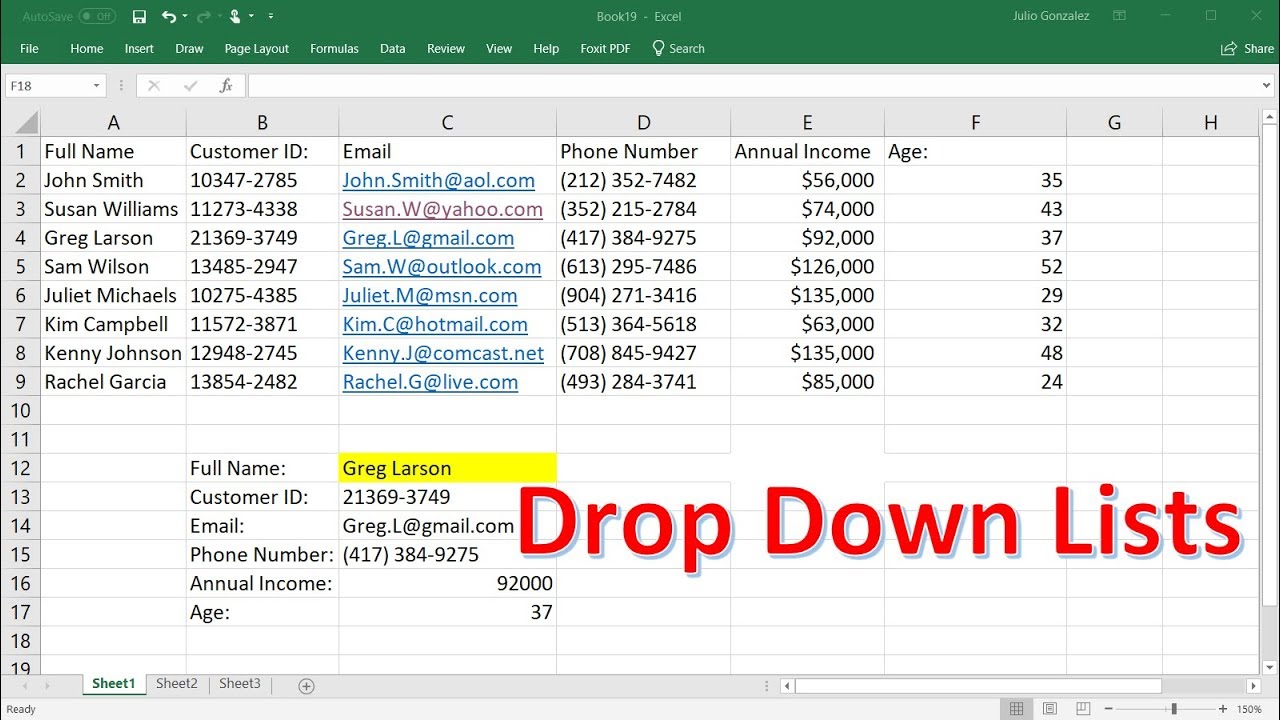
Create drop downs in excel - Trees By Bike
Excel Drop Down List Example - Trees By Bike
Excel Drop Down List Example - Trees By Bike
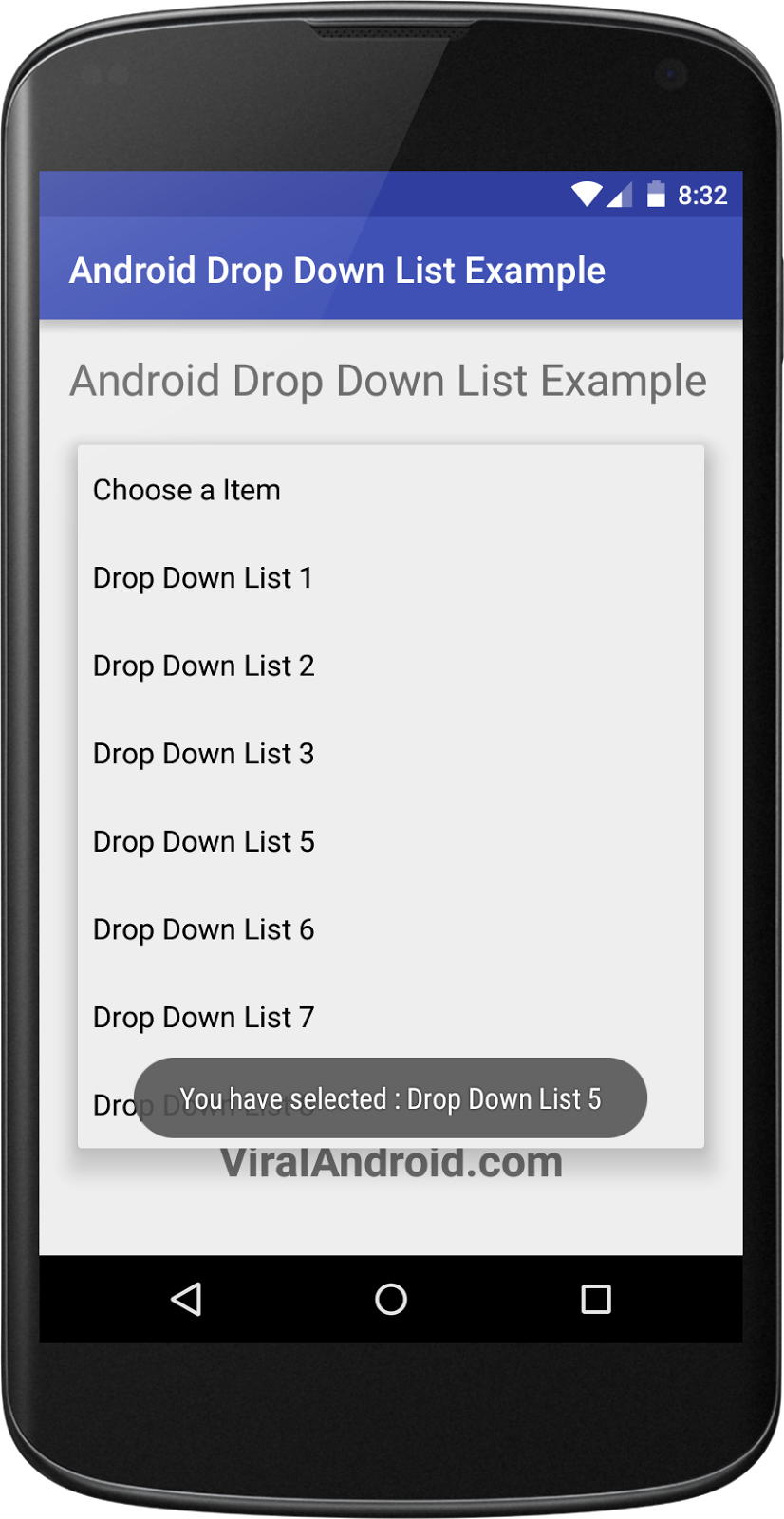
Android Drop Down List Example - Trees By Bike
Flutter Drop Down List Example - Trees By Bike
drop down list example - Trees By Bike
How to Create Dependent Drop - Trees By Bike
Drop Down List Examples - Trees By Bike
How To Create An Excel Drop Down List Example Ionos - Trees By Bike
Vlookup Function With Drop Down List In Excel at Christopher Winkler blog - Trees By Bike
Creating a drop down list in Excel - Trees By Bike
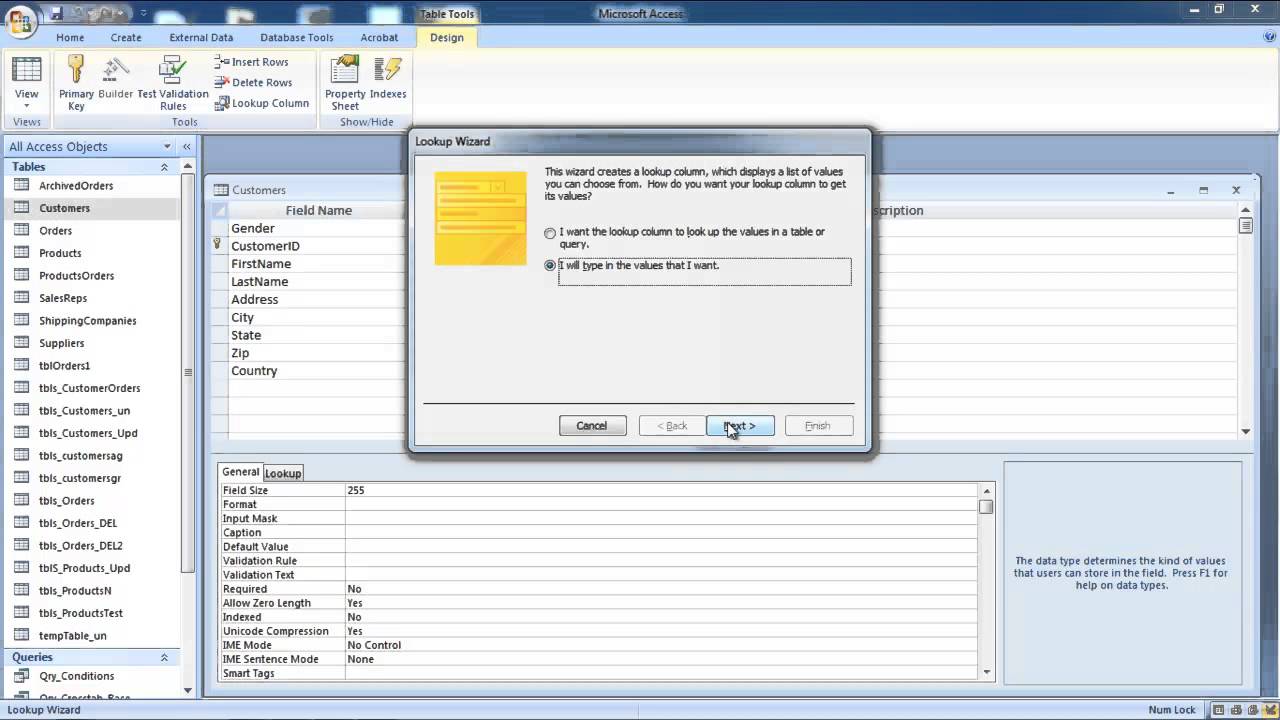
Excel Drop Down List Access Database - Trees By Bike
How To Create Drop Down List In Excel 2010 Examples And Forms - Trees By Bike