Ooit het gevoel gehad dat je website-elementen wat meer ademruimte nodig hebben? Te dicht op elkaar geplakt, alsof ze vechten om aandacht? De oplossing is eenvoudiger dan je denkt: padding in Tailwind CSS. Padding, oftewel binnenruimte, is de geheime saus voor een overzichtelijke en aantrekkelijke website. In deze gids duiken we diep in de wereld van Tailwind CSS padding en ontdek je hoe je deze krachtige tool kunt gebruiken om je website naar een hoger niveau te tillen.
Tailwind CSS is een utility-first CSS framework dat webontwikkeling een stuk sneller en efficiënter maakt. In plaats van eindeloos te prutsen met custom CSS, biedt Tailwind een uitgebreide bibliotheek van voorgedefinieerde classes die je direct kunt toepassen op je HTML-elementen. En voor padding is dit niet anders. Met een paar simpele classes kun je precies de gewenste ruimte creëren.
Maar hoe voeg je padding toe in Tailwind CSS? Het is verbazingwekkend eenvoudig! Tailwind biedt een reeks utility classes zoals `p-4`, `py-2`, `px-8`, `pt-1`, `pr-3`, `pb-5`, en `pl-7`. De `p` staat voor padding, gevolgd door een waarde en een optionele richting. De waarde correspondeert met een vaste hoeveelheid ruimte, gebaseerd op een schaal van 4 pixels. `p-4` voegt bijvoorbeeld 16 pixels padding toe aan alle zijden van een element. Wil je alleen padding aan de bovenkant? Gebruik dan `pt-4`.
Het belang van padding in webdesign kan niet genoeg benadrukt worden. Het zorgt niet alleen voor een betere leesbaarheid en een aangenamere gebruikerservaring, maar het kan ook de hiërarchie en structuur van je website benadrukken. Door strategisch padding toe te voegen, kun je de aandacht van de bezoeker sturen en belangrijke elementen accentueren.
Een veelvoorkomend probleem bij het werken met padding is het bepalen van de juiste hoeveelheid. Te veel padding kan de website er rommelig uit laten zien, terwijl te weinig padding de elementen kan laten verstikken. Experimenteer met verschillende waarden en vind de balans die het beste werkt voor jouw design.
Voordelen van Tailwind CSS padding:
1. Snelheid: Je kunt snel en efficiënt padding toevoegen zonder custom CSS te schrijven.
2. Consistentie: Door gebruik te maken van voorgedefinieerde classes, zorg je voor een consistente padding throughout je website.
3. Responsiveness: Tailwind CSS maakt het eenvoudig om padding aan te passen voor verschillende schermformaten.
Stap-voor-stap handleiding:
1. Installeer Tailwind CSS in je project.
2. Voeg de Tailwind directives toe aan je CSS bestand.
3. Gebruik de padding utility classes in je HTML.
Voor- en nadelen van Tailwind CSS Padding
Beste praktijken:
1. Gebruik de standaard Tailwind spacing scale voor consistentie.
2. Combineer padding met margin voor optimale spacing.
3. Gebruik responsive modifiers om padding aan te passen voor verschillende schermformaten.
4. Test je design op verschillende apparaten.
5. Gebruik de browser developer tools om padding te inspecteren en aan te passen.
Concrete voorbeelden:
1. `p-4`: Voegt 16px padding toe aan alle zijden.
2. `py-2`: Voegt 8px padding toe aan de boven- en onderkant.
3. `px-8`: Voegt 32px padding toe aan de linker- en rechterkant.
4. `pt-1`: Voegt 4px padding toe aan de bovenkant.
5. `sm:px-6`: Voegt 24px padding toe aan de linker- en rechterkant op kleine schermen.
Veelgestelde vragen:
1. Wat is padding in Tailwind CSS? Padding is de ruimte tussen de inhoud van een element en de rand.
2. Hoe voeg ik padding toe in Tailwind CSS? Gebruik de padding utility classes.
3. Wat zijn de verschillende padding classes? p-, py-, px-, pt-, pr-, pb-, pl-.
4. Hoe kan ik responsive padding toevoegen? Gebruik responsive modifiers zoals sm:, md:, lg:, xl:.
5. Hoe kan ik custom padding waarden toevoegen? Je kunt custom waarden toevoegen via de configuratie van Tailwind CSS.
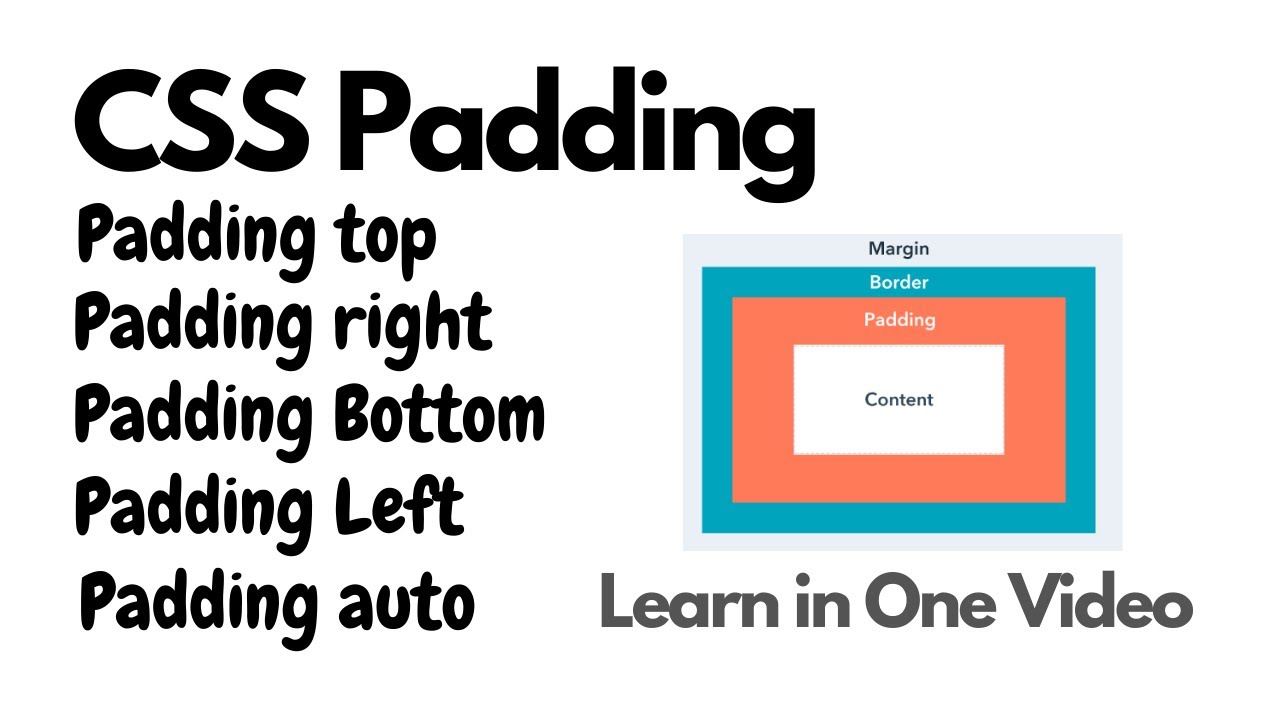
6. Wat is het verschil tussen padding en margin? Padding is binnenruimte, margin is buitenruimte.
7. Kan ik padding combineren met andere Tailwind classes? Ja, je kunt padding combineren met alle andere Tailwind classes.
8. Waar kan ik meer informatie vinden over Tailwind CSS padding? Op de officiële Tailwind CSS documentatie website.
Tips en trucs: Gebruik de browser developer tools om te experimenteren met verschillende padding waarden. Begin met kleine waarden en verhoog deze geleidelijk tot je het gewenste resultaat hebt bereikt.
Padding in Tailwind CSS is een essentieel onderdeel van webdesign. Het zorgt voor een overzichtelijke, aantrekkelijke en gebruiksvriendelijke website. Door gebruik te maken van de eenvoudige en flexibele padding utility classes van Tailwind CSS, kun je snel en efficiënt de gewenste ruimte creëren en je website naar een hoger niveau tillen. Door de verschillende mogelijkheden te verkennen en te experimenteren met de beschikbare classes en modifiers, kun je de perfecte balans vinden voor jouw specifieke design. Dus, duik erin en ontdek de kracht van Tailwind CSS padding! Neem de tijd om te experimenteren met verschillende combinaties en vind de perfecte balans voor jouw project. Vergeet niet de documentatie te raadplegen voor meer gedetailleerde informatie en geavanceerde technieken. Succes met het creëren van prachtige en gebruiksvriendelijke websites!
how to add padding in tailwind css - Trees By Bike
how to add padding in tailwind css - Trees By Bike
15 Best Tailwind Table Components Using HTML and CSS - Trees By Bike
Cómo Habilitar La Barra De Desplazamiento En Un Sitio Web - Trees By Bike
Tailwind Padding A Quick Overview - Trees By Bike
how to add padding in tailwind css - Trees By Bike
What is Tailwind CSS and How Can I Add it to my Website or React App - Trees By Bike
How to add padding in Tailwind css - Trees By Bike
Table Padding Html Css at Beulah Oubre blog - Trees By Bike
how to add padding in tailwind css - Trees By Bike
Tailwind CSS spacing explained - Trees By Bike
How To Add Background Image Url In Tailwind Css - Trees By Bike
how to add padding in tailwind css - Trees By Bike
how to add padding in tailwind css - Trees By Bike
how to add padding in tailwind css - Trees By Bike