Ever wondered how a simple change in lettering can completely transform the feel of a website, a poster, or even a simple text message? The answer lies in the power of fonts. Understanding font names and their nuances opens a world of possibilities in visual communication. From classic elegance to modern minimalism, the right font choice can speak volumes, conveying emotions and setting the tone for your message.
A font, essentially a collection of characters with a unified design, goes beyond mere letters and numbers. It encompasses a unique visual identity, influencing how your content is perceived. Think of it as the clothing your words wear – different outfits for different occasions. A collection of available font names, often called a font library or font family, provides the wardrobe for your typographic expressions.
The history of font names is deeply intertwined with the evolution of written language itself. From the earliest handwritten scripts to the advent of printing presses and now the digital age, font styles have continuously evolved, reflecting cultural trends and technological advancements. Early font names often reflected the scribes or printers who created them, while modern fonts draw inspiration from various artistic and historical sources. Managing a font list and understanding typeface classifications (serif, sans-serif, script, etc.) has become increasingly crucial in contemporary design.
Today, we’re surrounded by a vast and ever-growing inventory of fonts. This abundance, while offering incredible creative freedom, can also feel overwhelming. Navigating the world of fonts requires a basic understanding of font families, weights, and styles. A comprehensive list of fonts serves as a valuable resource, allowing designers and communicators to select the perfect typographic voice for their projects. The importance of font selection lies in its impact on readability, aesthetics, and brand identity.
One of the main issues related to font usage involves licensing. Not all fonts are free to use commercially. Understanding font licenses and ensuring compliance is essential, particularly for businesses and professional designers. This involves carefully reviewing the terms of use for each font in your font catalogue and obtaining the necessary licenses when needed.
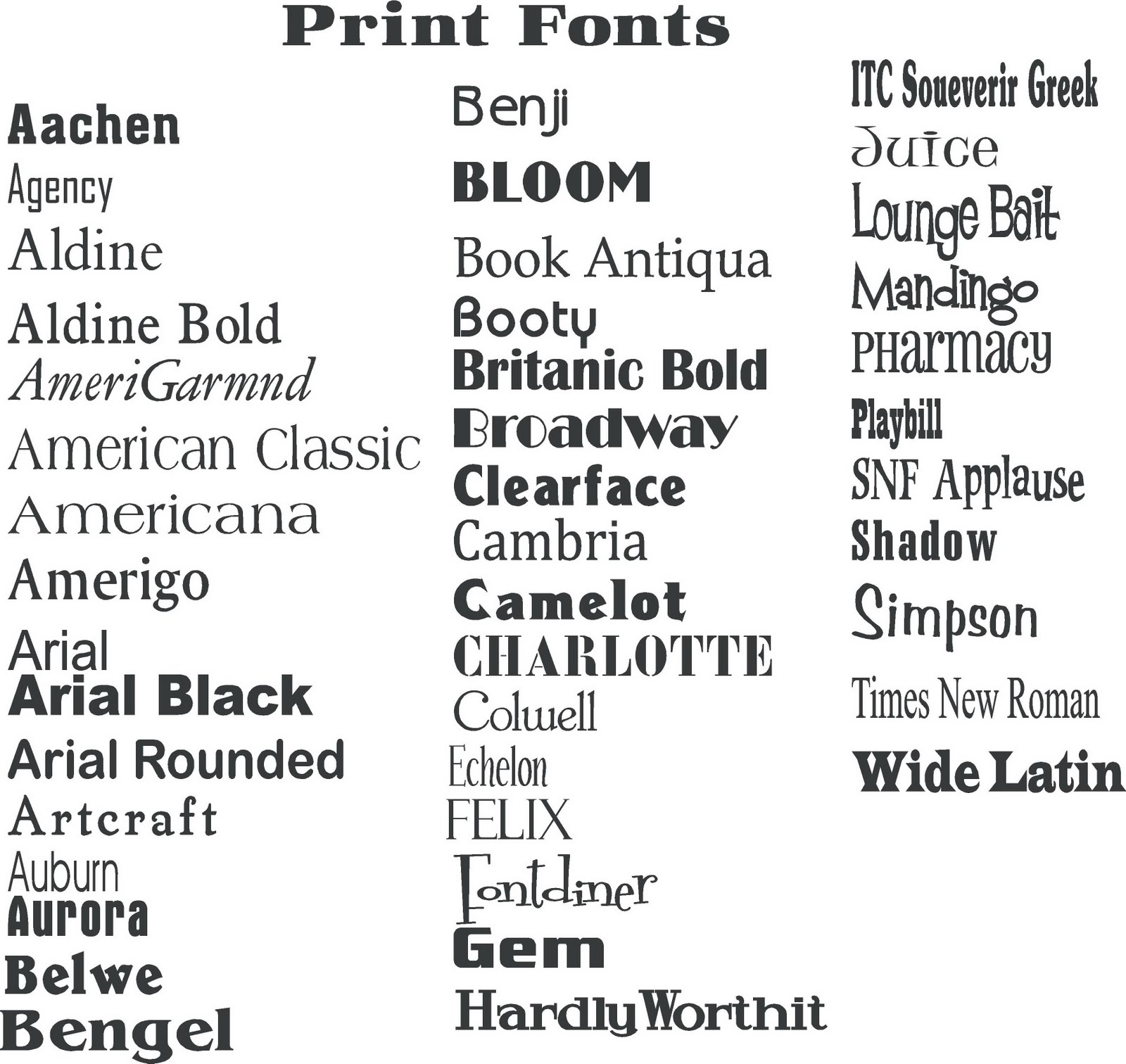
A font family typically includes variations in weight (light, regular, bold), style (italic, condensed), and width. For example, the Arial font family includes Arial Black, Arial Narrow, and Arial Rounded MT Bold, each a distinct variation on the core Arial design. Understanding these variations allows for greater control over the visual hierarchy and emphasis within a text. Font naming conventions often reflect these variations.
One benefit of a curated font list is improved brand consistency. Using a consistent set of fonts across all platforms creates a cohesive brand identity. A second advantage is enhanced readability. Choosing fonts that are legible and appropriate for the medium (print vs. web) ensures your message is easily consumed. Lastly, font variety allows for expressive typography, adding personality and visual interest to your designs. For instance, pairing a bold sans-serif header with a delicate serif body text creates a dynamic contrast.
Creating an action plan for font management involves organizing your font library, establishing brand guidelines for font usage, and regularly reviewing and updating your font collection. Successful examples include companies like Apple and Google, known for their consistent and impactful use of typography.
Recommendations for font resources include websites like Google Fonts (free fonts), Font Squirrel (free and commercial fonts), and MyFonts (extensive font library). Books like "Thinking with Type" by Ellen Lupton offer valuable insights into typography principles.
Advantages and Disadvantages of Extensive Font Libraries
| Advantages | Disadvantages |
|---|---|
| Wider creative choices | Difficult to manage |
| Enhanced brand expression | Potential licensing issues |
| Improved visual appeal | Performance impact (website loading) |
Best practices for implementing fonts include: limiting the number of fonts used in a single project, choosing web-safe fonts for online content, optimizing font files for web performance, using font pairing tools, and ensuring font accessibility for users with visual impairments.
Real-world examples of effective font usage include the minimalist typography of Apple's website, the bold and playful fonts used by Lego, and the classic elegance of the New York Times' font choices.
Challenges in font management include licensing issues, font compatibility across different devices, and maintaining consistency across multiple platforms. Solutions involve using font management software, choosing web-safe fonts, and establishing clear brand guidelines.
FAQ: What is a serif font? What is a sans-serif font? What is kerning? What is leading? What is font weight? How do I choose the right font? Where can I download free fonts? How do I install fonts on my computer?
Tips and tricks for working with fonts include using font pairing tools, exploring font psychology, and testing different fonts on various devices to ensure optimal display.
In conclusion, the world of fonts offers a powerful toolkit for visual communication. Understanding font names, classifications, and best practices is essential for anyone seeking to create impactful and engaging content. From establishing a strong brand identity to enhancing readability and adding visual appeal, the right font choices can make all the difference. By exploring the vast landscape of available fonts and utilizing the resources and tips outlined in this guide, you can unlock the full potential of typography and elevate your communication to new heights. Take the time to experiment with different font combinations, explore font families, and develop a keen eye for typographic detail. Remember, just as a painter uses colors to create a masterpiece, you can use fonts to craft visually stunning and compelling narratives. So, dive in, explore, and discover the transformative power of fonts!
Css Font Family List - Trees By Bike
list down at least 25 font style theme fonts of Microsoft Word 2016 - Trees By Bike
list of font names - Trees By Bike
list of font names - Trees By Bike
list of font names - Trees By Bike
list of font names - Trees By Bike
Total 59 imagen best office fonts - Trees By Bike
list of font names - Trees By Bike
list of font names - Trees By Bike
List Of Different Font Family Names In Css Simple Ideas - Trees By Bike
list of font names - Trees By Bike
Taylor Swift Album Font - Trees By Bike
Best Font Style Code In Graphic Design - Trees By Bike
Different Cursive Lettering Styles - Trees By Bike
list of font names - Trees By Bike