So, your WordPress blog looks…fine. But something’s off. Is it the layout? The images? No, it’s the text. It's either screaming for attention or whispering secrets nobody can hear. Mastering WordPress text size is crucial, and this is your ultimate guide to conquering the tyranny of tiny type.
Let’s face it, nobody wants to squint their way through a blog post. Modifying WordPress text size isn't just about aesthetics, it’s about accessibility and user experience. A well-sized font can transform a wall of text into an engaging read, keeping visitors glued to their screens (and coming back for more).
Back in the early days of blogging, tweaking text size was a coding nightmare. Thankfully, WordPress has evolved, offering multiple avenues for text size manipulation. From simple theme customizations to diving into the depths of CSS, there's a method for every comfort level.
Modifying WordPress text size allows you to establish a visual hierarchy, emphasizing key points and guiding readers through your content. It’s about creating a cohesive design that reflects your brand and keeps your audience engaged.
Whether you're a seasoned WordPress pro or just starting out, understanding how to adjust text size is essential. This guide will equip you with the knowledge and tools you need to make your blog’s typography sing.
The ability to alter text size has been a cornerstone of web design since the beginning. As WordPress emerged as a dominant blogging platform, managing typography became a key feature. A common issue is finding the balance between aesthetics and accessibility, ensuring text is both visually appealing and readable for all users.
One of the simplest ways to change text size is through the WordPress Theme Customizer. Many themes offer built-in options for adjusting font sizes for headings, paragraphs, and other elements. Simply navigate to Appearance > Customize and look for typography settings.
Another method involves using CSS. Adding custom CSS code to your theme's stylesheet allows for granular control over text size. For example, to change the font size of all paragraphs, you could use the following code: `p { font-size: 18px; }`
Benefits of Adjusting WordPress Text Size:
1. Improved Readability: Larger text is easier on the eyes, making your content more accessible to a wider audience, including those with visual impairments.
2. Enhanced User Experience: Properly sized text contributes to a more enjoyable reading experience, encouraging visitors to stay longer and explore your site.
3. Branding and Design: Font size plays a significant role in your blog's overall aesthetic. Consistent and well-chosen text sizes contribute to a professional and polished look.
Step-by-Step Guide to Changing Text Size with CSS:
1. Access your WordPress dashboard.
2. Go to Appearance > Customize.
3. Look for "Additional CSS" (or similar).
4. Add your CSS code (e.g., `h2 { font-size: 28px; }`).
5. Publish the changes.
Advantages and Disadvantages of Modifying Text Size
| Advantages | Disadvantages |
|---|---|
| Improved readability | Potential layout issues if not implemented carefully |
| Enhanced user experience | Can affect site performance if excessive custom CSS is used |
Best Practices:
1. Maintain consistency: Use a limited number of font sizes to create a cohesive design.
2. Consider responsiveness: Ensure your text scales appropriately on different devices.
3. Prioritize accessibility: Use font sizes that are easily readable for all users.
4. Test thoroughly: Check your changes on various devices and browsers.
5. Use a child theme: This protects your customizations during theme updates.
FAQ:
1. How do I change the font size of my headings?
Use CSS or your theme's customizer.
2. Can I change the font size of specific words or phrases?
Yes, using HTML tags like `` with inline styles.
3. What's the best font size for body text?
Around 16-18px is generally recommended.
4. How can I make my text responsive?
Use relative units like `em` or `rem` in your CSS.
5. Are there any plugins for changing text size?
Yes, several plugins offer advanced typography control.
6. How do I change the font size in the Gutenberg editor?
Gutenberg offers text size controls within the block settings.
7. Can I change the font size on individual posts or pages?
Yes, by using custom CSS specific to those posts/pages.
8. How can I ensure my text is accessible?
Use sufficient contrast between text and background colors and test with accessibility tools.
Conclusion
Controlling your WordPress blog's text size is a fundamental aspect of web design. By mastering the techniques outlined in this guide, you can significantly enhance readability, user experience, and overall design. Whether you prefer the simplicity of theme customizer settings or the granular control of CSS, taking charge of your typography is a powerful way to create a compelling and accessible online presence. Remember, the right text size can be the difference between a visitor bouncing and becoming a loyal reader. So, dive in, experiment, and transform your blog into a typographic masterpiece. Don't settle for default settings. Take control and make your content shine!
Make text smaller wordpress - Trees By Bike
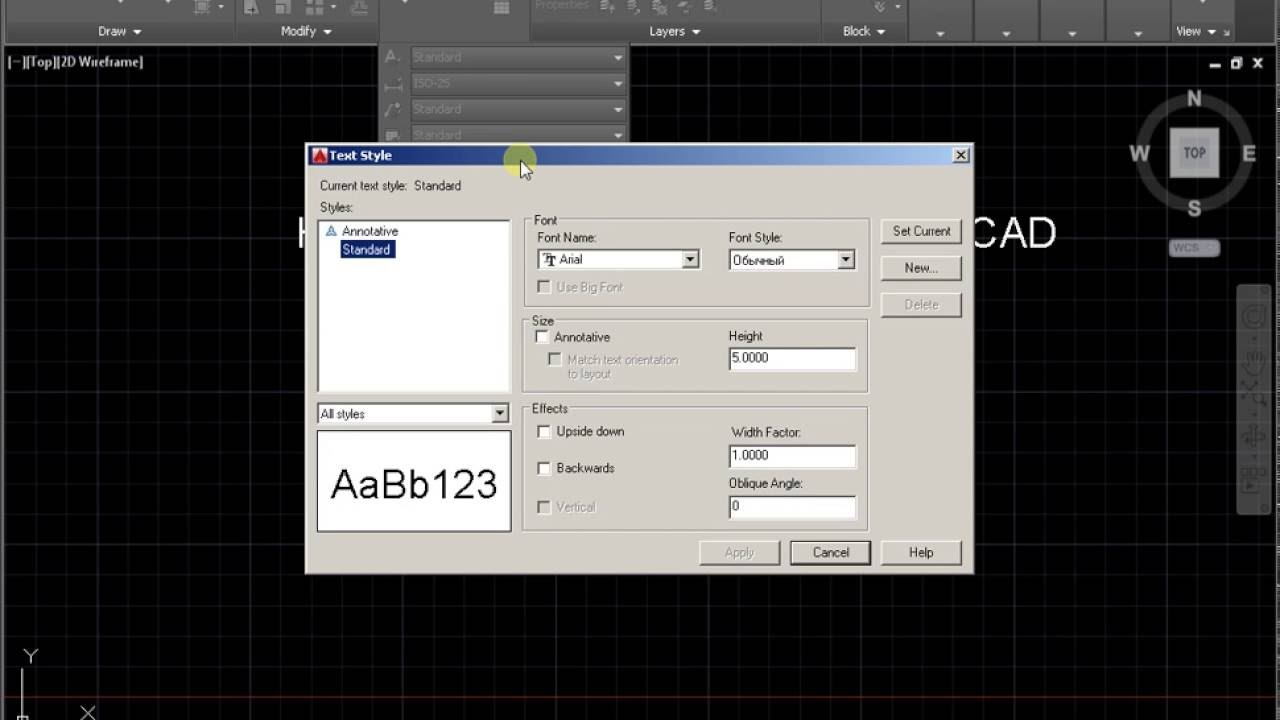
How to change the dimension text size in AutoCAD 98 Work - Trees By Bike
Best Thumbnail Size For Wordpress - Trees By Bike
How to Change Your Featured Image Size in WordPress - Trees By Bike
Beauty Logo an Elegant Logo for Beauty Fashion and Hairstyle Related - Trees By Bike
WordPress Text Color And Size Edit - Trees By Bike
How to Change Font Size on Your WordPress Blog in 2021 3 Ways - Trees By Bike
How To Change The Font Size In A WordPress Post or Page - Trees By Bike
Small text size in some place - Trees By Bike
how to change size of text wordpress blog - Trees By Bike
Change the size of text in Windows 10 11 - Trees By Bike
Change Dimensions Text Size Autocad at Benjamin Harris blog - Trees By Bike
How to Edit the Footer in WordPress 4 Ways - Trees By Bike
How To Resize Text Size In Autocad - Trees By Bike
How to Quickly Change the Font Size in WordPress Rank Math - Trees By Bike